SIMPLE BLOG DESIGNは読みやすいブログ記事を書くためのWordPressプラグインです。
表やリスト・ふきだしなど、ブログの装飾はこのプラグインがあれば簡単にできます♪

SIMPLE BLOG DESIGN便利だけど、表(テーブル)に行や列を追加できるの?

ズバリ!追加できます。
行と列の追加のやり方を動画や画像を使って説明します♪
表(テーブル)の種類
SIMPLE BLOG DESIGNでは4種類の表(テーブル)が使えます。
- 縦並びテーブル(ヘッダー画像)
- 縦並びテーブル(ヘッダーテキスト)
- 横並びテーブル(ヘッダー画像)
- 横並びテーブル(ヘッダーテキスト)
1.縦並びテーブル(ヘッダー画像)
2.縦並びテーブル(ヘッダーテキスト)
3.横並びテーブル(ヘッダー画像)
4.横並びテーブル(ヘッダーテキスト)
表(テーブル)に行を追加する方法
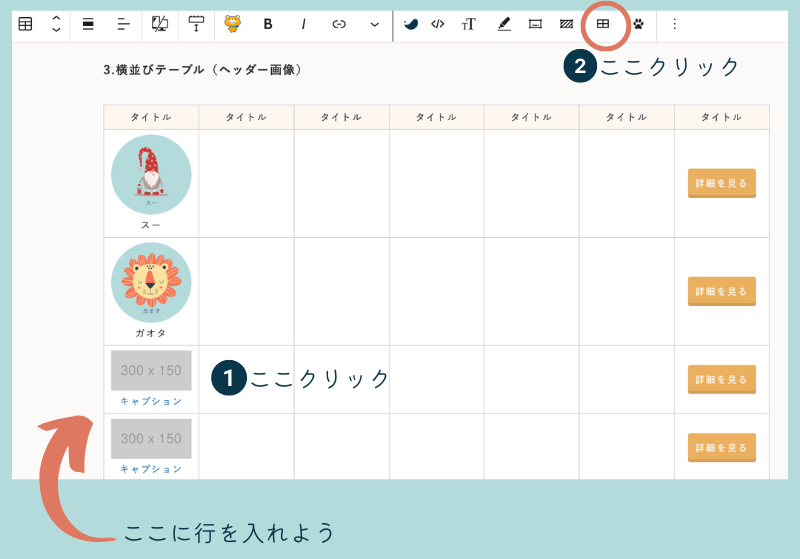
横並びテーブル(ヘッダー画像)に行を追加しましょう。
動画はこちらから(約23秒)

挿入したい行の❶のあたりをクリックしましょう。
次にトップツールバー❷のテーブルマークをクリックします。

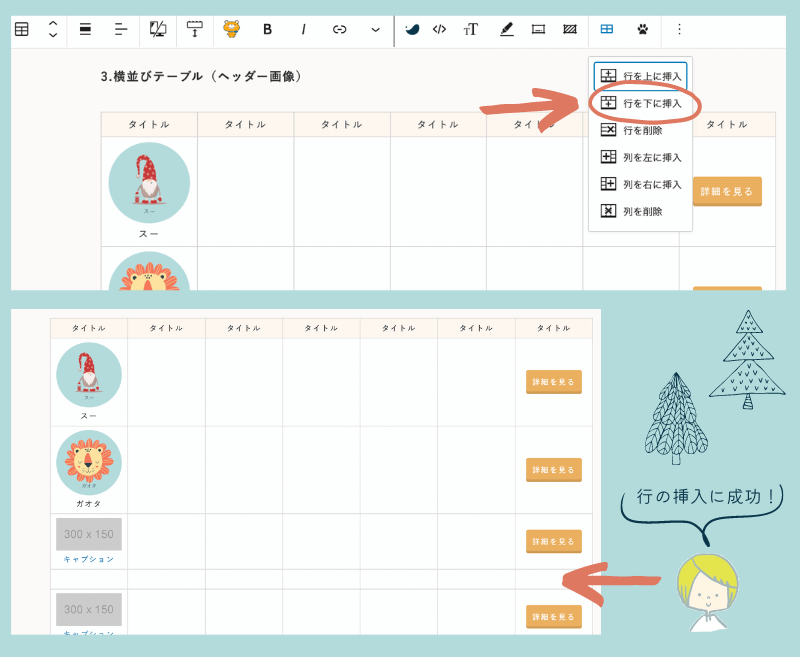
「行を下に挿入」を選びましょう♪
行の追加に成功です。


「詳細を見る」の文字を選択し、色が変わったらコピーする。
挿入したい部分に右クリックで貼り付けましょう。
表(テーブル)に列を追加する方法
縦並びテーブル(ヘッダー画像)に列を追加しましょう。
動画はコチラから(約17秒)

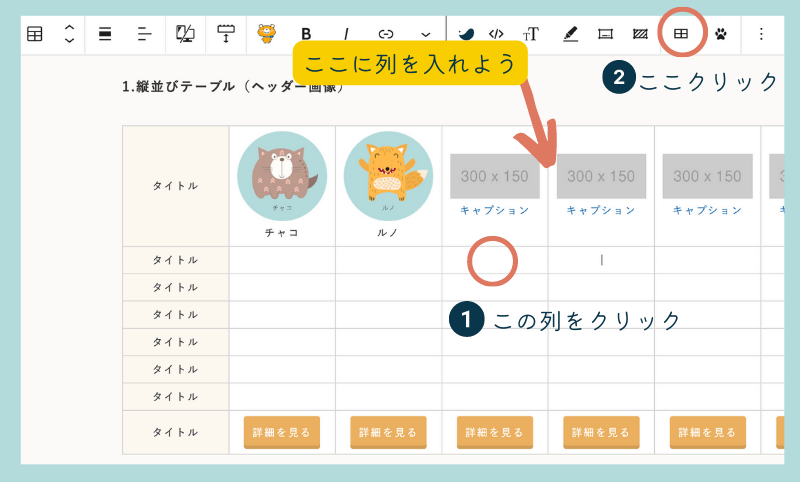
挿入したい列の左の❶赤丸をクリックしましょう。
次にトップツールバー❷のテーブルマークをクリックします。
列を挿入しよう②

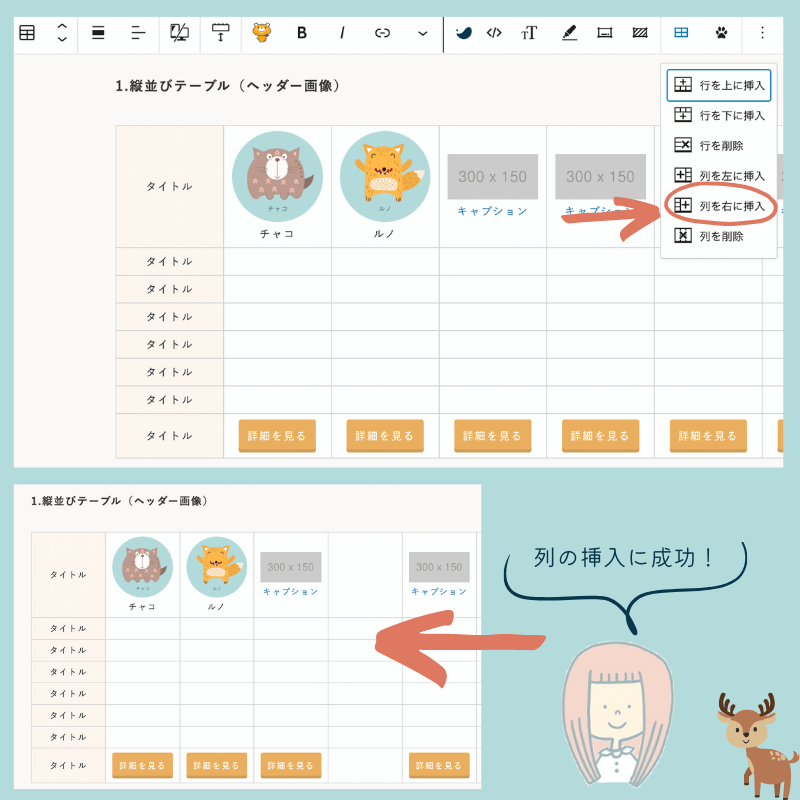
「列を右に挿入」を選びましょう♪
列の挿入に成功です。

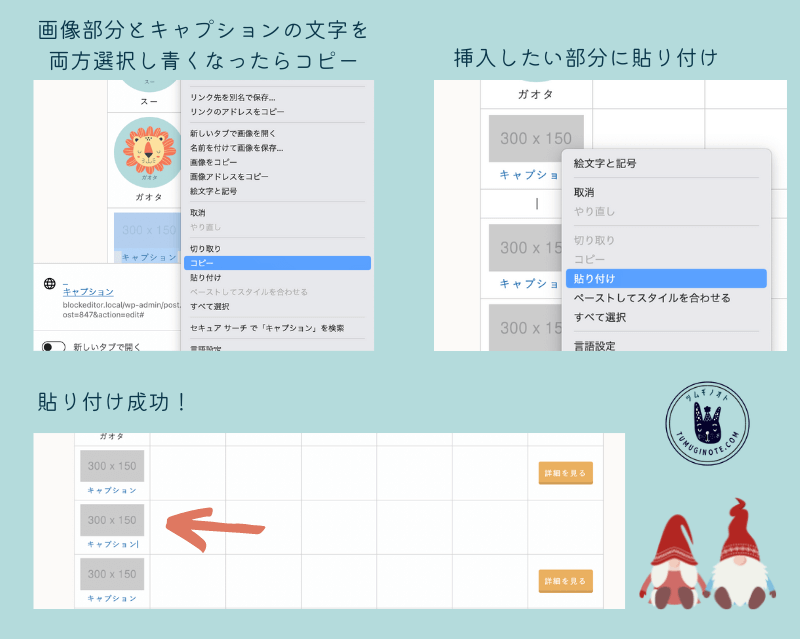
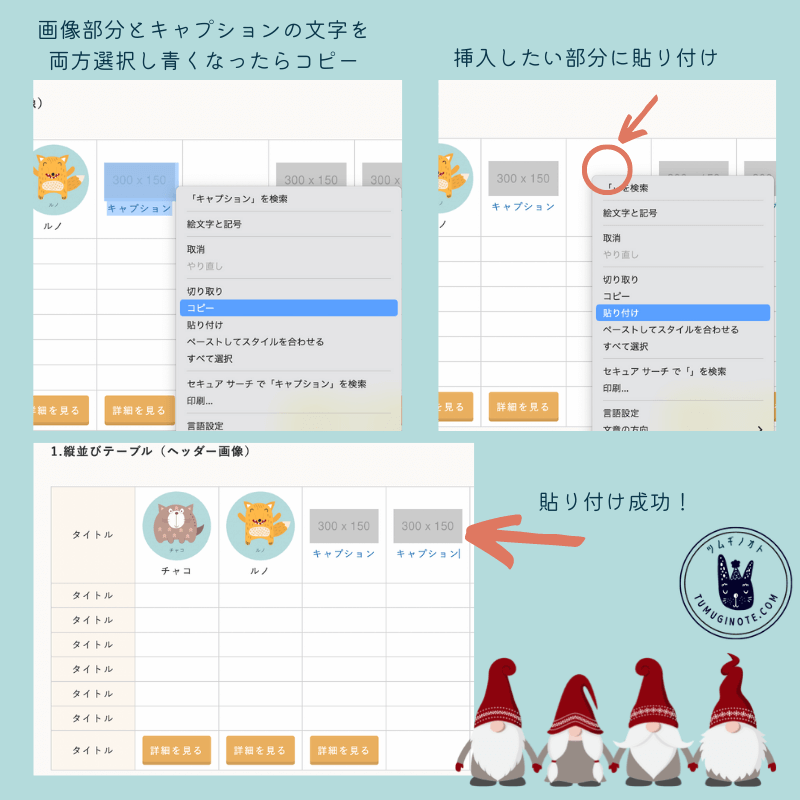
画像部分とキャプションの文字を両方選択し、青くなったらコピーします。
挿入したい部分に貼り付けましょう。

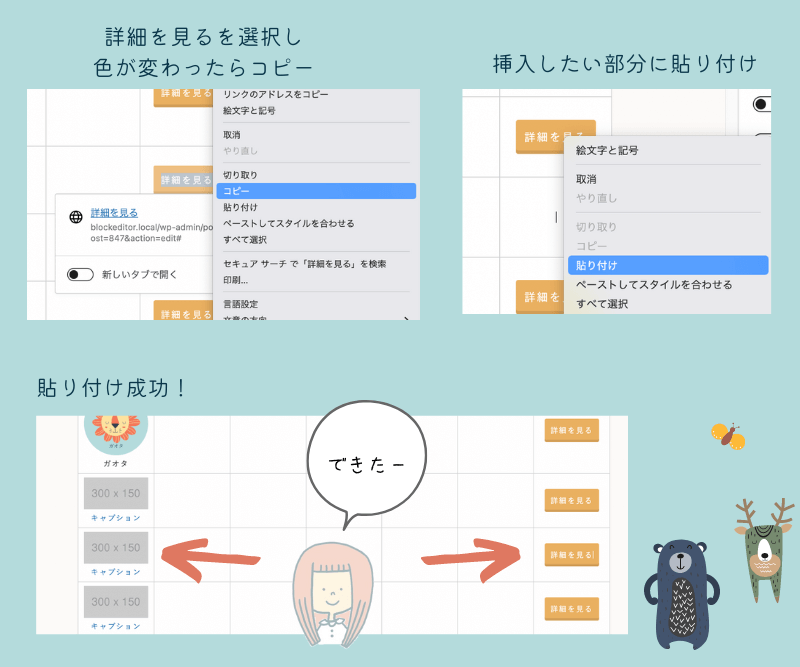
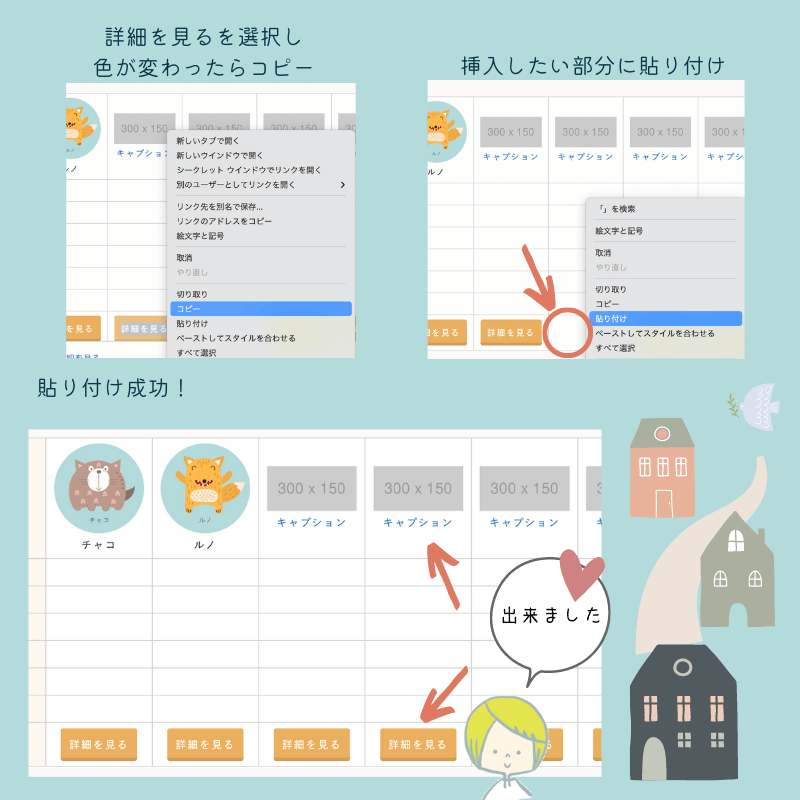
「詳細を見る」の文字を選択し、色が変わったらコピーする。
挿入したい部分に右クリックで貼り付けましょう。
まとめ
SIMPLE BLOG DESIGNの表(テーブル)に行や列を挿入する方法を紹介しました。
表(テーブル)は4タイプありますが、やり方は一緒です。
 つむぎ
つむぎ動画や画像を参考にしてくださいね




 チャコ
チャコ











コメント