 ぼたん
ぼたん自分のブログって読みやすいのかな?
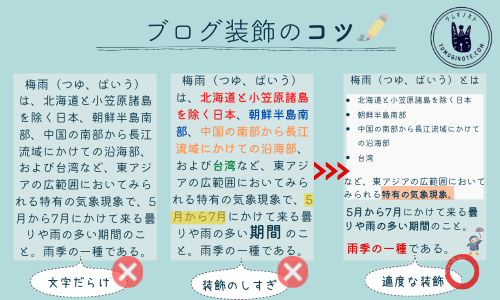
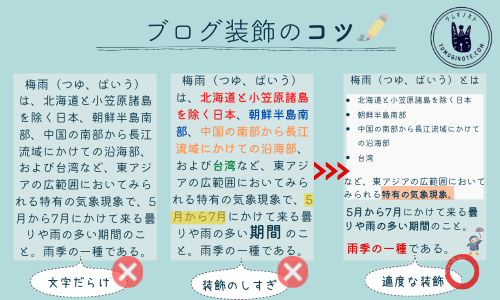
自分では読みやすいように装飾しているつもりでも、読者にとって読みにくい場合があります。
文字だらけだったり、装飾をしすぎていたり・・・。
実は装飾はシンプルでいいんです。そうすることで、読みやすさが格段にあがり、読者に完読してもらえる記事になりますよ。
いくらいい内容の記事を書いていても、読まれなければ意味がないですもんね。



読者が飽きずに最後まで読んでもらえる装飾をめざしましょう
ブログ装飾のコツ


ブログ装飾はとにかくシンプルにするのがコツです。



色んな装飾を使いたいよ



読者のためにグッとガマンだよ
装飾のポイント
- 太字は見出しの中で0~2つ位
- 装飾に使う色を2~3色にする
- 装飾に使うパターンを少なくする
この後で装飾の種類をお話ししていきますが、すべてを使って装飾しすぎるとかえって見にくくなります。
無駄な装飾をそぎ落とし、ココが重要!という事が読者にわかるように装飾していきましょう。
ブログ装飾とは
ブログを装飾するには2つの目的があります。
- 重要なポイントがわかる
- 飽きずに最後までよめる
1.重要なポイントがわかる
これは装飾の目的としてはわかりやすいですよね。
記事の中で重要な部分に装飾をする。これだけで読者はココが重要なんだと認識してくれます。
理想は装飾された部分を読むと記事の要点がわかることです。
2.飽きずに最後までよめる


あなたは何か調べものをしていて検索したページを一語一句すべて読みますか?



ズバリ!わたしは読んでいません
大部分の人が必要なところだけ探して記事を読みます。ほとんどの部分は読み飛ばしているというわけです。
もしも、装飾がないと読む気にすらならず離脱してしまうこともあります。
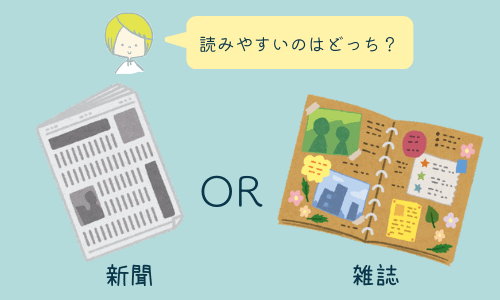
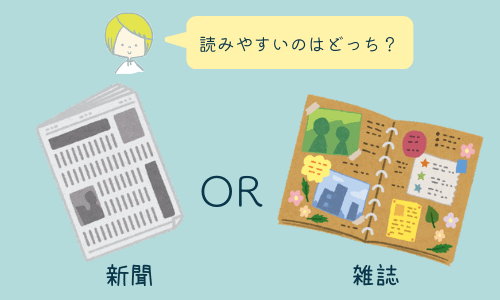
例えば新聞と雑誌、どちらが読みやすいかと聞かれたら、ほとんどの人が雑誌と答えるのではないでしょうか?
それは雑誌には画像や装飾がしてあるから・・。
装飾をすることで、文章に変化を出し、読者に単調さや退屈を覚えさせないようにしましょう。



「スイスイ最後まで読めた」なんていうのが理想ですね
ブログ装飾の種類
ブログの装飾は大きく分けて2種類あります。
テキスト装飾と、テキスト以外の装飾です。
使っているワードプレステーマによっても装飾の種類が異なります。自分のテーマにある装飾をためしてみてくださいね。



ツムギノオトはSWELLを使っています。
テキスト装飾
テキストの装飾は6種類あります。
- 太字
- 文字に背景
- マーカー
- イタリック
- フォントの大きさ
- フォントの色
あとは、これらを組み合わせるとさらに装飾の種類は増えます。
たとえば、太字でマーカーや・イタリックでフォントの色が赤など・・。
どれを使ってもいいのですが、特に注意したいのは装飾の色です。
背景と同化するような色や、コントラストにも注意しましょう。
テキスト装飾も使うパターンを2~3つにしぼりましょう。
ツムギノオトは太字・太字マーカー・赤太字の3種類だけで装飾しています。
- 太字・・・重要な箇所
- 太字マーカー・・さらに重要な箇所
- 赤太字・・最も重要な箇所
装飾は使いすぎると逆に目立ちません。
シンプルな装飾を心がけ、自分でルールを決めて使うようにしましょう。
テキスト以外の装飾



テキスト以外に装飾ってあるの?



わたしもそう思っていました
ふきだしやボックスなどもブログの装飾の一部なんです。
テキスト以外の装飾を使うと、読者が目線をとめてくれます。
文章だけの記事はスクロールしてしまっても画像などがあると手をとめてじっくりみませんか?
装飾は読者を飽きさせない一つの方法なんですね。
テキスト以外の装飾は7種類
- ふきだし
- 画像
- ボックス(枠)や背景
- 箇条書き・リスト
- 表
- 図解
- 余白
ふきだし



これがふきだし



マンガみたいでホッとするよね
ふきだしの使い方としては長くかかない(50文字以内)ことや簡潔に書くことをオススメします。
画像


こんな感じでところどころに入れてあげると、目線がとまるポイントになります。
わたしはH2見出しの下になるべく画像をいれるようにしています。
できれば高品質でオリジナリティーのある画像がおススメです。
ボックス(枠)や背景
見出しの中で話題がかわるときボックス(枠)や背景をつかうことをオススメします。
読者はボックス(枠)や背景などのかたまりをみてここで話が終わっていると判断しています。
ツムギノオトはボックスや背景も使うパターンを決めています。
基本的に枠は一つの記事の中では統一させています。背景もツムギノオトは「方眼」と決めています。
ワードプレステーマによっていろんなパターンがあります。
これもアレコレ使うのではなくパターンをしぼりましょう。
箇条書き・リスト
ツムギノオトでは箇条書き・リストはよく使います。
3つ以上同列にならべるときは箇条書きを積極的につかうことで、文章が読みやすくなりますよ。
好きなこと
- 食べる
- 寝る
- 遊ぶ
リストをつかうときもボックス(枠)と背景を使うのがわたしのお気に入りです。



ボックスと背景のセットはワードプレステーマSWELLのかわいいところです。
表
表を使うと情報が横並びで見やすくなったり、読者が理解しやすくなります。
チャコの年齢は100万歳で木登りが得意です。束縛されるのが苦手な猫です。
ポンコは年齢が不明で得意なことは冬眠です。あやとりが上手にできない熊の女の子です。
  チャコ |   ポンコ | |
|---|---|---|
| 年齢 | 100万歳 | 不明 |
| 得意なこと | 木登り | 冬眠 |
| 苦手なこと | 束縛 | あやとり |
上記のように、文章だけより表になっていた方が目線がとまるし、情報を理解しやすいですよね。
図解


図解も画像のように読者の目線をとめることができます。
文章だけより、図で説明してあると目で情報を整理・理解することができますよね。



ツムギノオトは積極的に図解をCanvaで作成し、利用しています
余白
文章の余白は意識していますか?
余白もうまくつかうことで読者の読みやすさが増しますよ。
例えば、2~3行ごとに改行をいれてみましょう。スマホで見たときなど、かたまりが意識できるので、読みやすくなります。



SWELLだとブロック下部の余白を設定できますよ
ブロック下部余白「0」(最小値)
今日はいい天気です。気持ちのいい青空をみているとお出かけしたくなりますね。
さて、どこへいこうかな?
ブロック下部余白「6」(最大値)
今日はいい天気です。気持ちのいい青空をみているとお出かけしたくなりますね。
さて、どこへいこうかな?
これは極端な例ですが、SWELLなら余白をつくりやすいです。
まとめ
今回はブログの装飾についてお話しました。
ブログを装飾する理由はこの二つ。
- 重要なポイントがわかる
- 飽きずに最後までよめる
ブログ装飾にはテキスト装飾とテキスト以外の装飾があります。
テキスト装飾
- 太字
- 文字に背景
- マーカー
- イタリック
- フォントの大きさ
- フォントの色
テキスト以外の装飾
- ふきだし
- 画像
- ボックス(枠)や背景
- 箇条書き・リスト
- 表
- 図解
- 余白
装飾はついいろいろやってしまいがちですが、何より考えなくてはいけないのは「読者ファースト」にすることです。
読者ファーストを意識すると、装飾をしないことも装飾をしすぎることも文章が読みにくくなることがわかりますよね。
シンプルに、ココはみてほしいという重要な箇所にはしっかり装飾をしてあげましょう。
装飾をすることで、3つのNOTの1つである「読まない」読者が最後まであきずに読めたり、離脱しにくくなります。結果的にSEOの評価もあげてくれるんです。
ぜひ、装飾を取り入れてブログの読みやすさをアップさせましょう♪










コメント