ワードプレステーマSWELLをお使いで、トップページをサイト型にしたいとお考えならフルワイドブロックは、はずせません。
フルワイドブロックとは画面横幅いっぱいに広がるエリアのことです。
ツムギノオトのトップページもフルワイドブロックを使用しています。
 ぼたん
ぼたんサイト型?



サイト型とは読者が探している記事を見つけやすく、アクセスしやすくしたトップページのことだよ。
SWELLをお使いならフルワイドブロックをつかってみませんか♪
\ サイト型のトップページを見る? /
- フルワイドブロックの基本的な使い方
- 表示がおかしい・フルワイドにならないときの対処法
フルワイドブロックとは
フルワイドブロックとは画面横幅いっぱいに広がるエリアのことです。



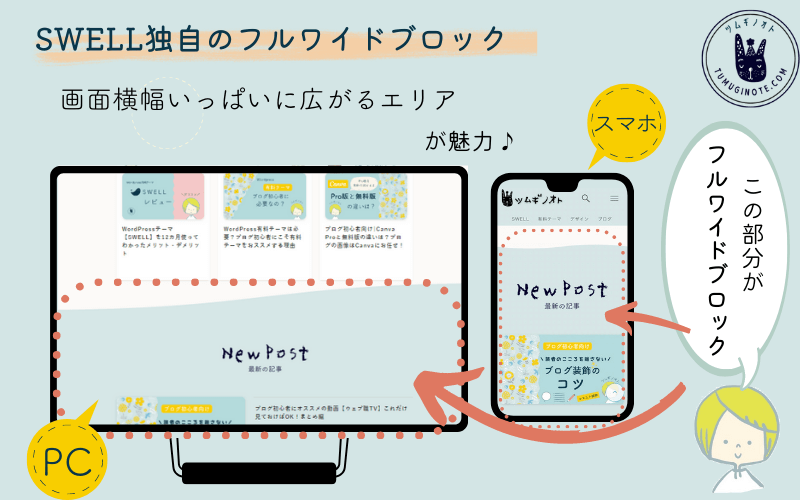
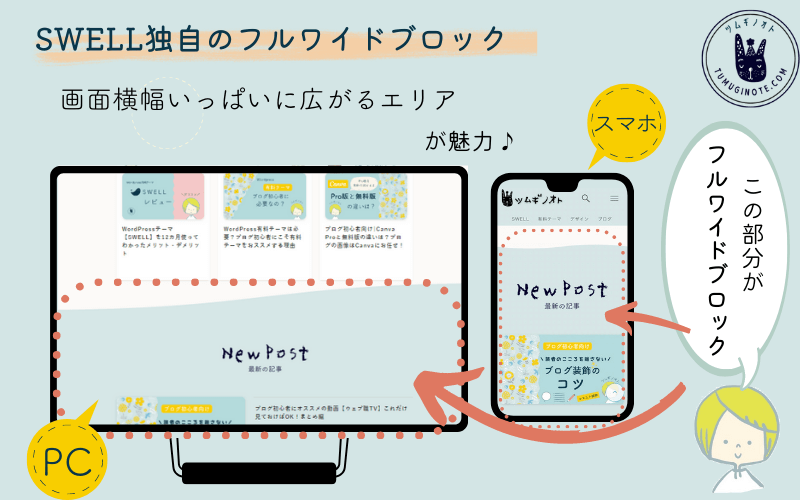
画面横幅いっぱいに広がるエリア?



次の画像を見てね♪


画像の赤く囲った部分がフルワイドブロックです。
PCでも、スマホでも画面の横幅いっぱいまでブロックが表示されるので、端まできれいです。
SWELLの特徴の一つ、上下の境界線の形状も選べますよ。



ツムギノオトでは境界線の形状は「波」を使っています。
かわいい~~♪
フルワイドブロックの使い方
フルワイドブロックの基本的な使い方です。



トップページをサイト型にしたい場合、固定ページでフルワイドブロックを使います。
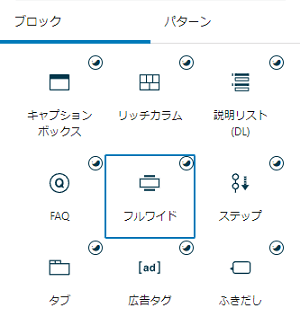
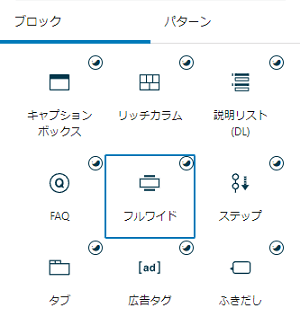
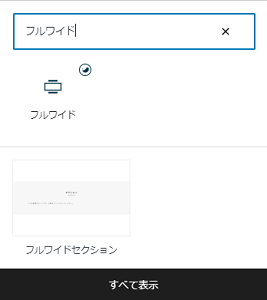
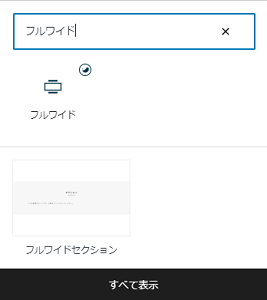
フルワイドブロックの呼び出し方
ブロックの追加ボタン+を押して①や②のやりかたでフルワイドブロックを追加できます。
①


②


薄いグレーのフルワイドブロックがあらわれます。
フルワイドブロック



ここまでは簡単だね♪
各種設定の項目について
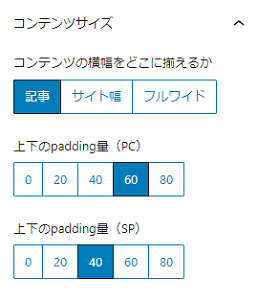
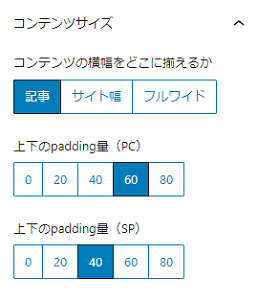
コンテンツサイズの設定
追加設定からコンテンツの横幅・上下のpadding量の設定ができます。


コンテンツの横幅の設定
テキストなどのコンテンツをどの幅にそろえたいか、設定します。



色のついた部分が画面幅だとします。









ちょっとづつ違うよ
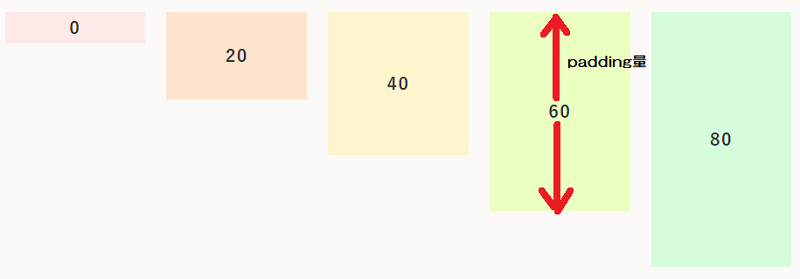
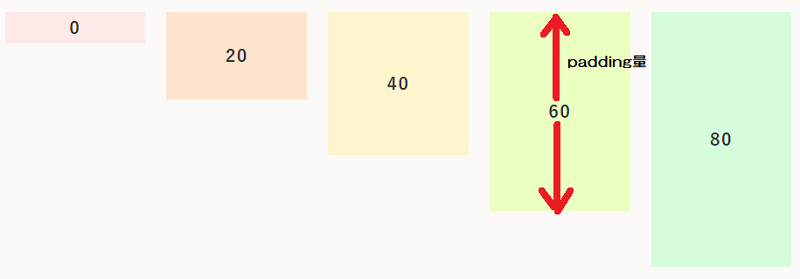
上下のpadding量


バランスを見ながらコンテンツ上下のpadding量を決めましょう。
PCやスマホ、それぞれで設定できますよ。



ツムギノオトでは境界線を波にするとき上下のpadding量を60で設定しています。
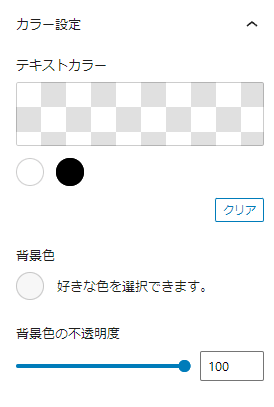
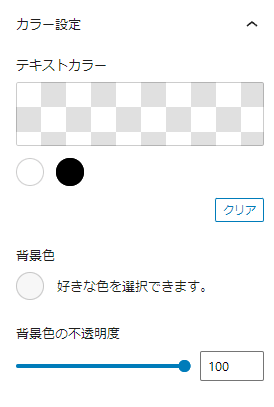
カラー設定
追加設定からテキストカラー・背景色・背景色の不透明度を設定できます。





カラー設定の動画を用意しました♪
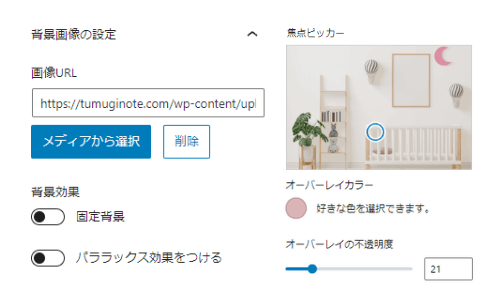
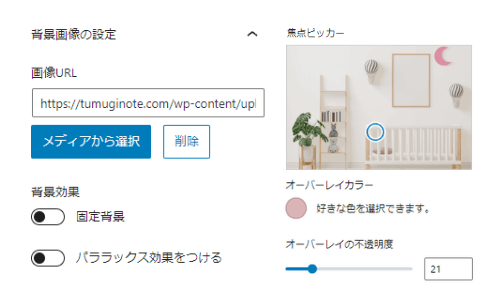
背景画像の設定
追加設定から背景画像の設定・背景効果・焦点ピッカー・オーバーレイカラーの設定ができます。





背景画像の設定も動画をみてね♪
背景効果の説明
- 固定背景
-
背景画像は固定され、テキストだけが動きます
- パララックス効果
-
パララックスとは視差交差のことで、背景画像とテキストのスクロール量(スピード)が違うことで、奥行きを出す手法です



実際見ても違いがわかりずらいです
- 焦点ピッカー
-
背景画像の中心を設定できます
- オーバーレイカラー
-
背景画像の上に好みの色をのせることができます
- オーバーレイの不透明度
-
オーバーレイカラーの不透明度を設定できます
上下の境界線の形状
SWELLフルワイドブロックの特徴でもある上下の境界線の形状の設定。
斜線・円・波・ジグザグから選べます。





境界線の高さレベルは全て4で設定しました
斜線
円
波
ジグザグ



ツムギノオトは波がお気に入り♪
フルワイドブロックエラー時の対処法
1.フルワイドに表示されない





せっかくフルワイドブロックを使ったサイト型のトップページをつくったのに、フルワイドに表示されない??



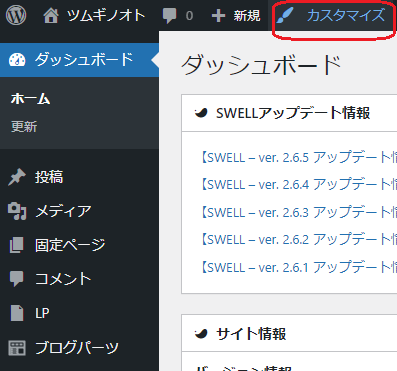
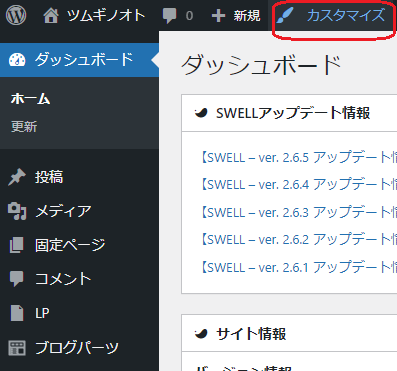
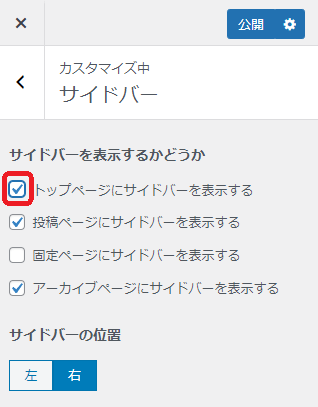
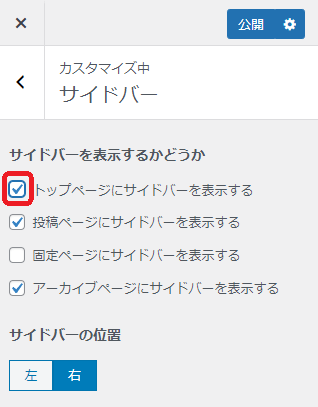
ダッシュボード➡カスタマイズ➡サイドバー➡トップページにサイドバーを表示するのチェックをはずすと解決します。






公開を押せば完了です。
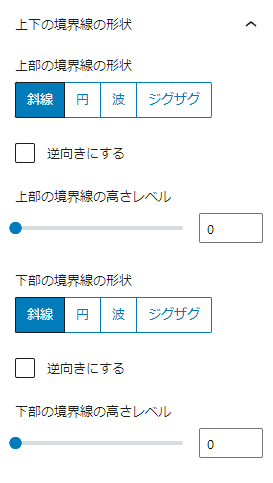
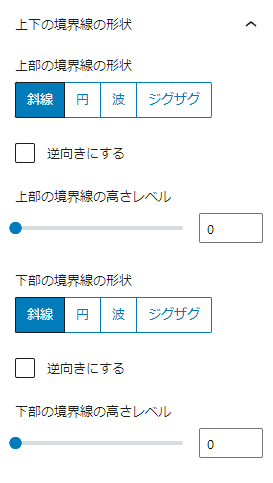
2.上下の境界線を連続して使うとフルワイドブロックが重なって表示される
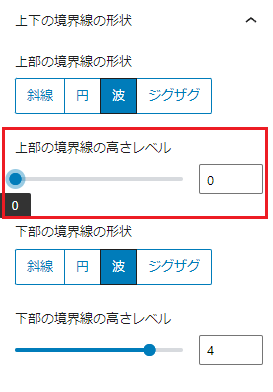
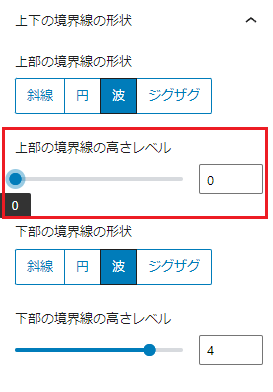
フルワイドブロックで上下の境界線の形状を連続して使うと形状が重なって表示されます。
フルワイドブロック1
上下の境界線の形状を波(高さレベル4)で設定
フルワイドブロック2
上下の境界線の形状を波(高さレベル4)で設定



表示させたくない上下の境界線の形状の高さレベルを0にしましょう。


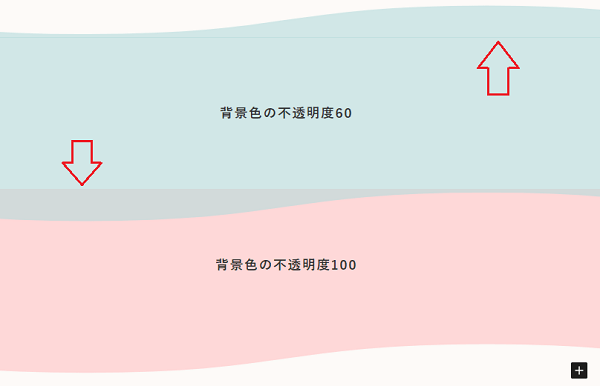
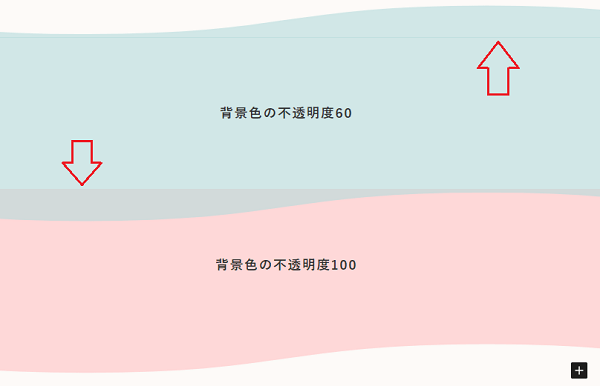
3.上下の境界線を連続して使う時フルワイドブロックに線が表示される
上下の境界線を連続して使う時、背景色の不透明度を下げると線が表示されることがあります。





背景色の不透明度をあげましょう♪


フルワイドブロックまとめ
SWELLをお使いならトップページのカスタマイズに欠かせないブロックがフルワイドブロックです。
フルワイドブロックとは画面横幅いっぱいに広がるエリアのことです。
今回はフルワイドブロックの使い方やエラーの対処法を紹介しました。
ブログのトップページをサイト型にするときにフルワイドブロックがとっても便利なんです。
SWELLのすごいところはオシャレなブロックもマウスひとつでサクサク使えてしまうところです♪



ぜひ、フルワイドブロックを使ってあなたの個性をいかしたサイト型のトップページを作ってみてくださいね。










コメント