ブログの配色ってむずかしい!
そんなあなたに色が与えるイメージからブログの配色を決める方法を紹介します。
自分の好きな色でブログをつくってもいいんですが、ブログを訪れてくれるターゲットに合わせた色を選ぶことで伝えたい情報をよりはっきり伝えることができますよ。
色のもつ力を感じてみてくださいね。
ブログに使われている色を知ろう

ブログに使われている色を知ることで配色の全体像をつかみましょう。
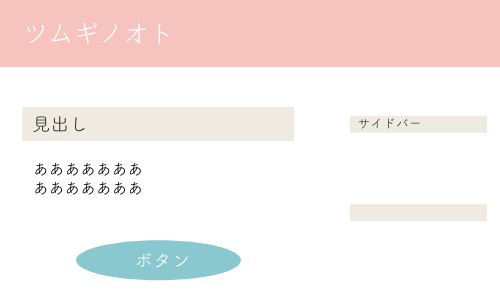
- 背景色
- 文字色
- リンク色
- 見出しの色
- マーカーの色
- ヘッダーの色
- アイキャッチの色
- 吹き出しの色
- ボタンの色
特にブログのをイメージを決めるのはヘッダーや見出しの色や背景色・ボタンの色です。
面積が大きいとそれだけ色のイメージを伝える力が大きくなります。
特にヘッダーの色を決めることでブログ全体のイメージが決まります。
 つむぎ
つむぎマーカーなどの細かい部分の色は、気にしなくても大丈夫♪
色の与えるイメージからメインになる色を決めよう
まずは色が与えるイメージを知りましょう。
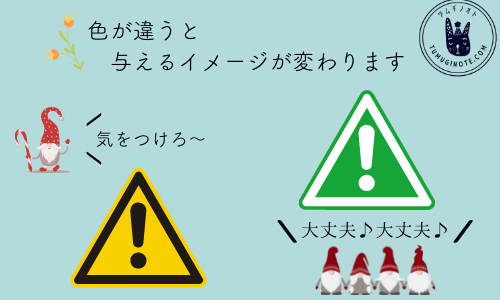
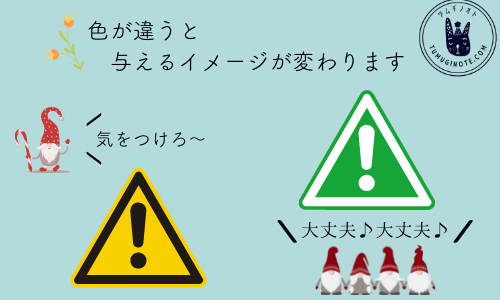
色にはそれぞれ見る人に与えるイメージがあります。


例えば画像のように、危険マークも緑になったらやさしくなってしまいますよね。
ブログも読者にどんなイメージを持ってもらいたいか?考えてメインの色を決めましょう♪
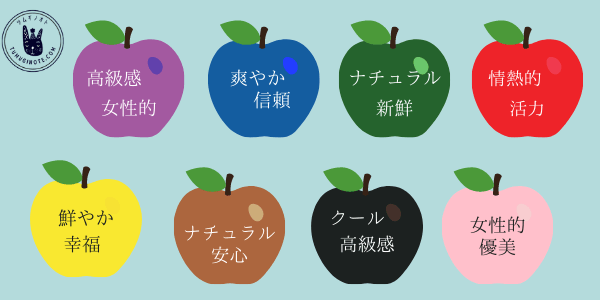
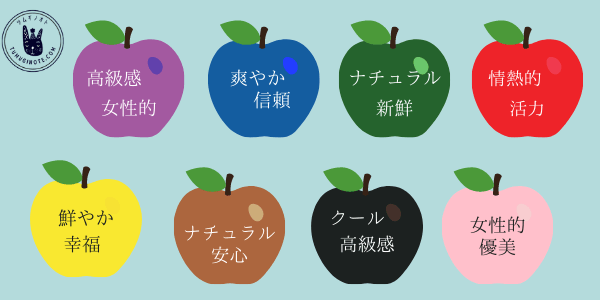
では、色のもつイメージを紹介します。


- 赤・・・情熱的、活力
- 緑・・・ナチュラル、新鮮
- 青・・・爽やか、信頼
- 紫・・・高級感、女性的
- ピンク・・・女性的、優美
- 黒・・・クール、高級感
- 茶・・・ナチュラル、安心
- 黄・・・鮮やか、幸福
例えば、作っているブログのターゲットが女性ならピンクや紫をメインにしてみたり、ライフスタイルのブログを作っているなら茶色やみどりをメインにしてもいいですね。
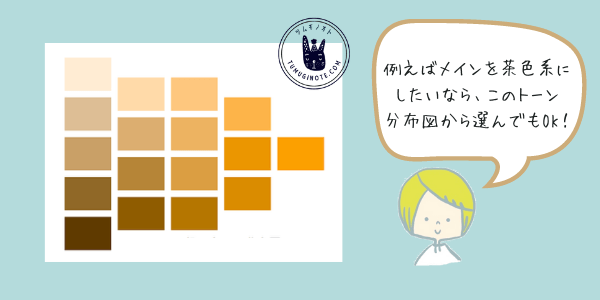
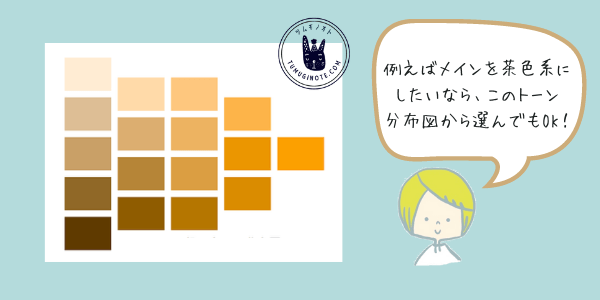
例えばメインを茶色にしたとします。茶色にもいろんな彩度やトーンがあってその中からピン!ときた色を選ぶといいですよ。


背景色を決めよう
ブログの背景色を決めましょう。
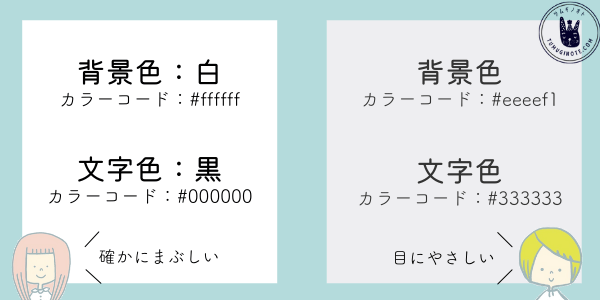
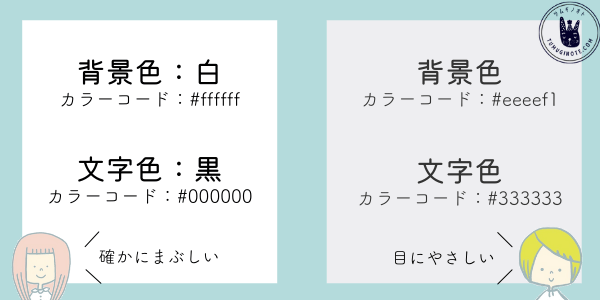
白(カラーコード:#ffffff)がシンプルでどんな色も見やすいので悩むなら白がオススメ。
ツムギノオトは少しだけ色をいれています。



白だとまぶしいと感じる人がいるという話を聞いたからです。


画像で見くらべると確かに背景色が真っ白に、文字色が真っ黒だとまぶしいですね。
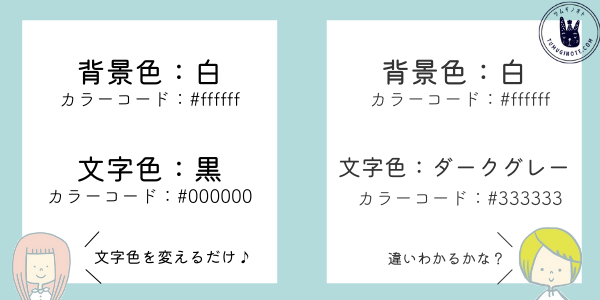
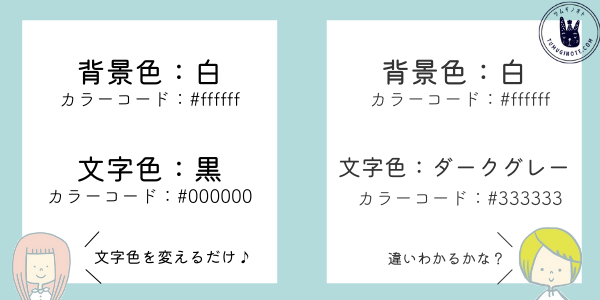
背景色は白でも、文字色をダークグレー(カラーコード#333333)くらいにすることでまぶしさがやわらぎますよ。


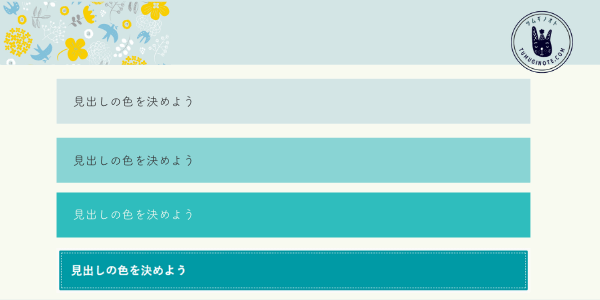
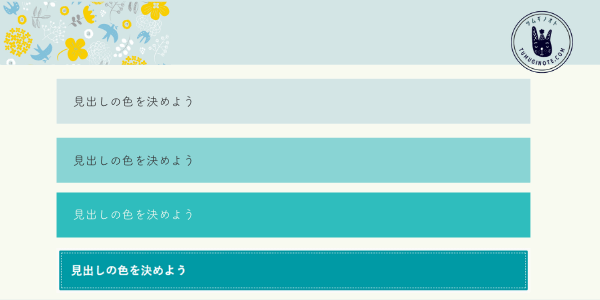
見出しの色を決めよう
ブログの見出し部分はタイプによって色が必要でない場合もありますが、ツムギノオトのような見出しだと色を選ばなくてはいけません。
簡単な方法はメインで決めた色とそろえるか、濃淡だけ変えるなどがオススメです。


ボタンの色を決めよう
ボタンの色は読者にクリックしてほしいので、目立つ色がオススメです。
とはいえ、ブログのイメージを壊すようだともったいないですよね。
カスタマイズできるテーマなら、自分が見て心地いいボタン色で上手に遊びましょう。



配色オススメ30パターンの記事はコチラから
ブログで配色する時の注意点
ブログに使われる色について、知っておくといい注意点を2つ紹介します。
- WEBセーフカラーを知っておくこと
- テキストリンクの色は青にすること
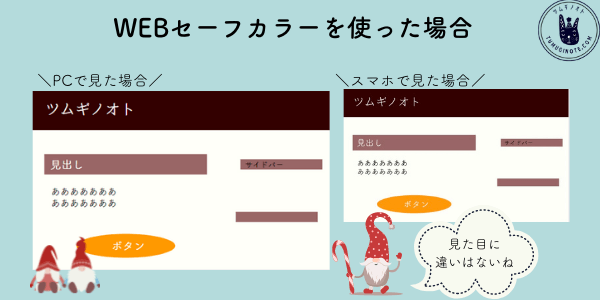
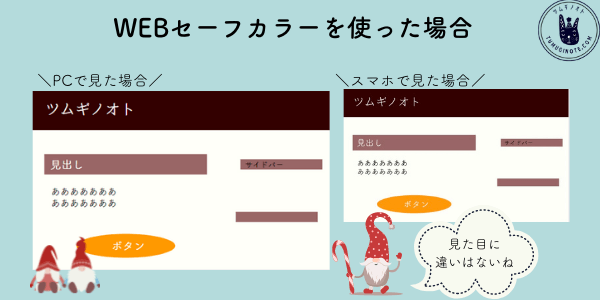
WEBセーフカラーを知っておく
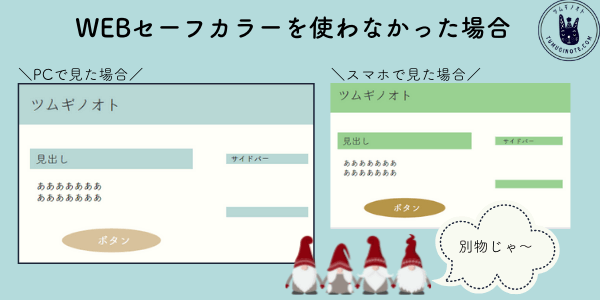
WEB上ではいろんな色を表現できますが、「WEBセーフカラー」以外を選ぶと、ブラウザによって見え方が違ってきます。


WEBセーフカラーを選ぶと見た目に違いは感じません。


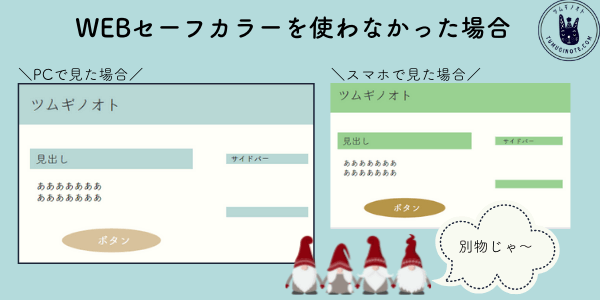
WEBセーフカラーを使わないと画像のように色が違って見えます。
ちなみに色を確認したPCはWindows(Google Chrome)でスマホはiPhone(ios14.6)です。
WEBセーフカラーを使わない場合はPCかスマホかのどちらかに重点をおいて色を合わせるようにしましょう。
今の時代はスマホで検索する場合がおおいので、スマホに色をあわせることをオススメします。



WEBセーフカラーは比較的色が濃いのでWEBセーフカラーからブログの配色を選ぶのは結構大変!
ツムギノオトはWEBセーフカラー以外の色をスマホで閲覧することを意識して色をつけています♪



PCで作業したらスマホで確認した方がいいね♪
WEBセーフカラー216色とは?
8ビットカラー256色のうち、MacintoshとWindowsで異なる40色を除いた216色をWEBセーフカラーといいます。ユーザーの閲覧環境によっては、制作者の指定した色が変換されて表示されてしまう可能性がありますが、 WEBセーフカラーを使用することでそのリスクを低くすることができます。 安心して使用できる“セーフ”なカラーというわけです。
引用元:HTMLクイックリファレンス
テキストリンクの文字は青にする
テキストリンクの文字は青にしましょう。
わたしたちはテキストリンクを青と認識してるのでそれ以外の色にしてしまうと、このテキストがリンクということに気づかない可能性が高いです。
そんなチャンスロスをなくすようにテキストリンクは青にしましょう。
配色に参考になる本
ブログ初心者さんにはあまり多くの色を使わないことをオススメします。
多くの色をつかうとごちゃごちゃしてしまうから3~4色くらいに抑えるといいでしょう。
わたしが読んで参考になったなぁ~と思った本はこの3冊。
まとめ
ブログの配色の決め方を紹介しました。
自分の好きな色にするのも一つのやり方ですが、収益ブログをめざすならターゲットに合わせて色を決めるのがオススメです。
色の持つイメージ
- 赤・・・情熱的、活力
- 緑・・・ナチュラル、新鮮
- 青・・・爽やか、信頼
- 紫・・・高級感、女性的
- ピンク・・・女性的、優美
- 黒・・・クール、高級感
- 茶・・・ナチュラル、安心
- 黄・・・鮮やか、幸福
これを参考にターゲットに向けたメインの色選びをしてみてくださいね。
メインの色をきめたら、見出しに色をつかっていれば見出し、最後にボタンの色をきめたらブログの配色はおわりです。
背景色や文字色もほんの少し気にしながら、配色を心がけましょう。
読者の皆さんにあなたの想いがとどく配色になりますように・・・。















コメント