ワードプレステーマ SWELLをお使いなら、覚えてほしいブロックはリッチカラムブロック♪
通常のカラムブロックがより細かく設定できるSWELL独自のブロックです。
トップページをサイト型にするときも大活躍なのでぜひ、使ってみてくださいね。
 つむぎ
つむぎリッチカラムブロックを使いこなすと、あなたのブログがもっと見やすく・もっと使いやすくなりますよ。
- 通常カラムブロックとの違い
- リッチカラムブロックの使い方
- リッチカラムブロックの使用例
あなただけの使い方がみつかりますように・・
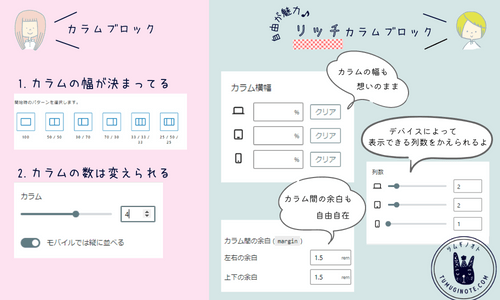
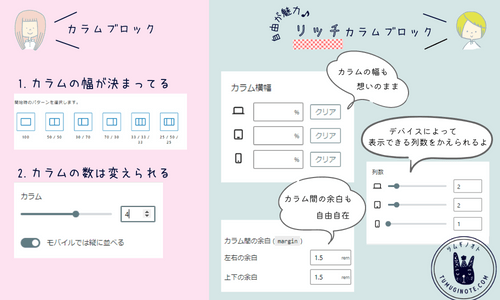
通常のカラムブロックとの違い


カラムブロックをこまか~く設定できるようになったのがリッチカラムブロック♪



カラムブロックとリッチカラムブロックの違いを表にしてみたよ
| カラムブロック | リッチカラムブロック | |
|---|---|---|
| カラム数の設定(デスクトップ) | 1~6 | 1~8 |
| カラム数の設定(タブレット) | 1~8 | |
| カラム数の設定(モバイル) | 1~2 | 1~8 |
| 表示スタイル4種類 | 4種類 | 3種類 |
| 横スクロール | ||
| 余白設定 | ||
| カラム横幅設定 | ||
| カラム間の余白 |
細かく設定できることで、自由自在な表現ができるようになりました。
リッチカラムブロックでできること
リッチカラムブロックだからできる5つの設定を紹介します♪
- デバイスごとの列数
- カラム横幅
- 余白設定
- カラム間の余白
- 横スクロール
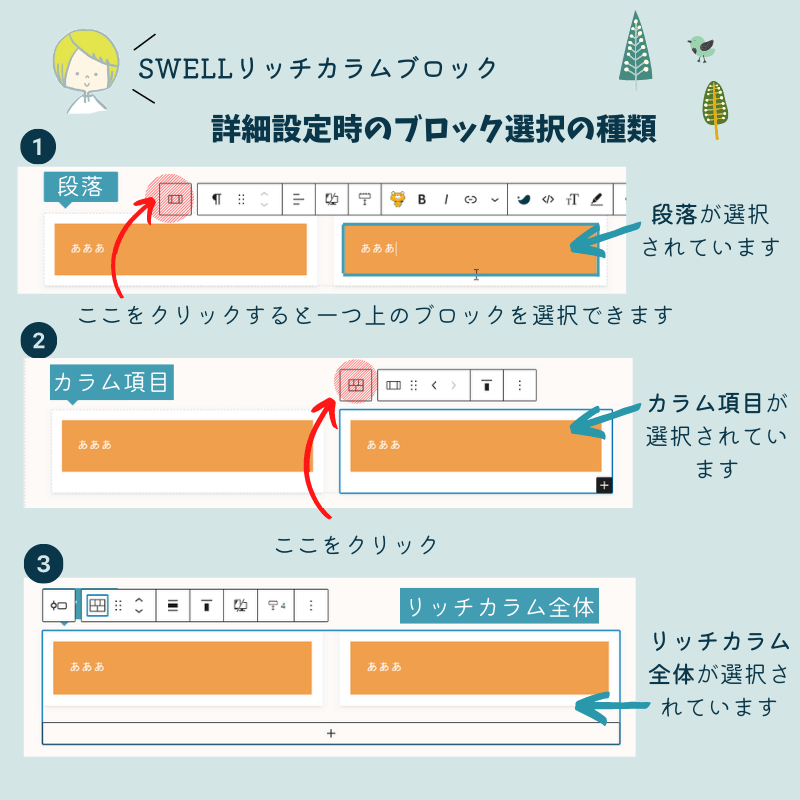
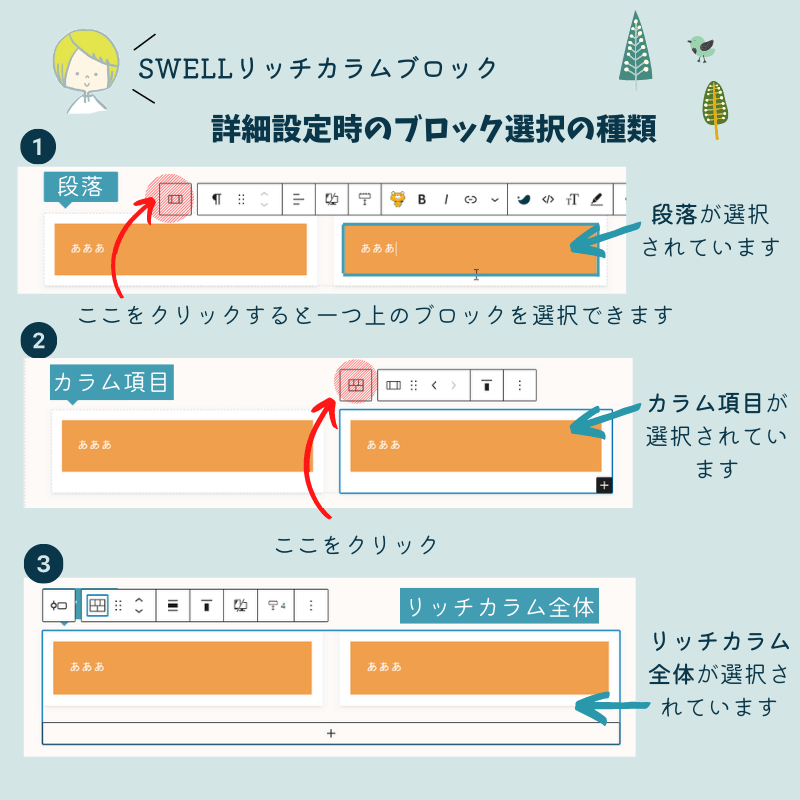
ポイント
設定をする内容によってリッチカラムブロックを選択する部分が異なります。


画像の3つのブロックの選択があるので、詳細設定をするときは注意してくださいね。
- 段落
- カラム項目
- リッチカラム全体



ブロックの選択に注意しながら、ひとつづつ見ていきましょー♪
デバイスごとの列数
リッチカラムブロックではデバイスごとに列数の設定ができます。
デスクトップ・タブレット・モバイルそれぞれ1~8まで設定することができるんです。
たとえば、デスクトップでは8・タブレットでは4・モバイルでは2で設定してみます。



それぞれのタブで表示を確認してみてね


デバイスごとにあなたが見せたいようにカラムを設定することができます。



こんな感じで簡単に設定できちゃうよ
カラム横幅
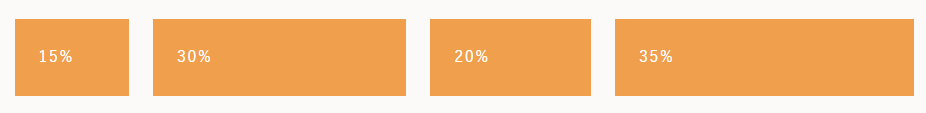
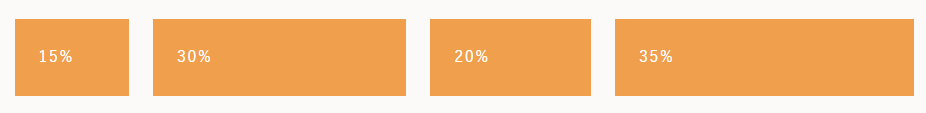
カラムの横幅を%で設定できるのもリッチカラムブロックのすごいところ!
全体が100%になるように、自由に設定できますよ。
15+30+20+35=100





見せたいコンテンツの大きさに合わせて設定することができます♪
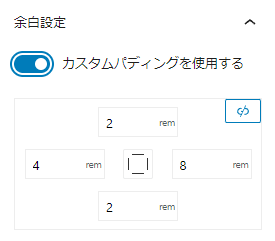
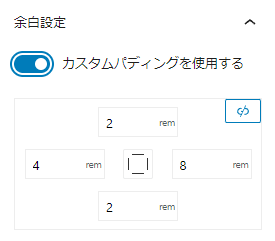
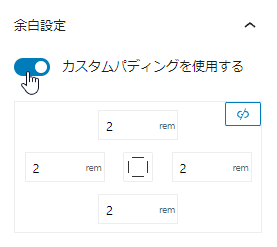
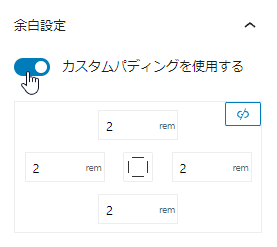
余白設定
リッチカラムブロックではブロック周りの余白を設定できます。
設定なし
1
2


設定あり
1
2







段落の周りの余白が設定できるよ
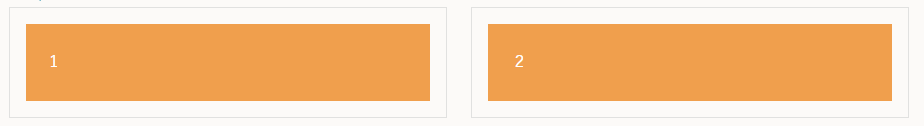
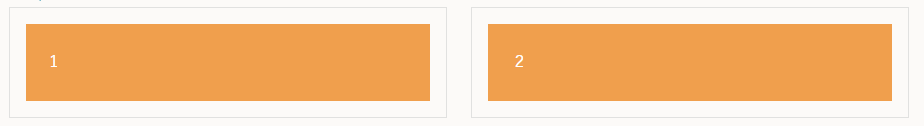
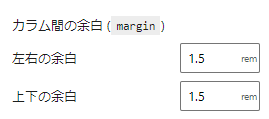
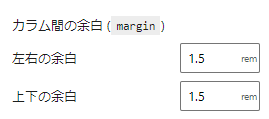
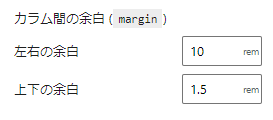
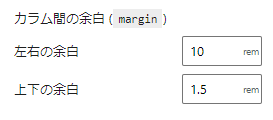
カラム間の余白
カラムとカラムの間の余白を設定できます。
設定なし




設定あり







カラム間の余白が設定できちゃいます。
横スクロール
リッチカラムブロックは横スクロールできるようになりました。



この進化もうれしい♪
つむぎの好きなたべもの5選
1.いちご
2.プリン
3.フレンチトースト
4.ドーナツ
5.するめ





5つ目に笑っちゃった
リッチカラムブロックの使い方
リッチカラムブロックの基本的な使い方


+をクリックしてリッチカラムブロックを呼び出します。
使用例



リッチカラムを使うとどんなことができるの?
リッチカラムの使用例を3つ紹介します♪
最新の記事など
ツムギノオトのトップページで使っています。
ピックアップバナー風








好きなところにピックアップバナー風に設置できます♪
PCだと4列、モバイルだと2列で設定してありますよ。
4コマ漫画風
タイトルが思いつかず、4コマ漫画風にしましたが、横スクロールをつかってオススメ情報を載せてもかわいい♪
SWELLのオススメポイント








まとめ
SWELLをお使いならぜひ挑戦してほしいブロックがリッチカラムブロック。
慣れてくるとトップページにも、記事中にも使えてとっても便利なブロックです。
こまか~くいろいろ設定できるから、個性的な使い方もできますよ♪













コメント