2022年11月、SWELLに新機能が追加されました。
その名も「リンクリスト」!
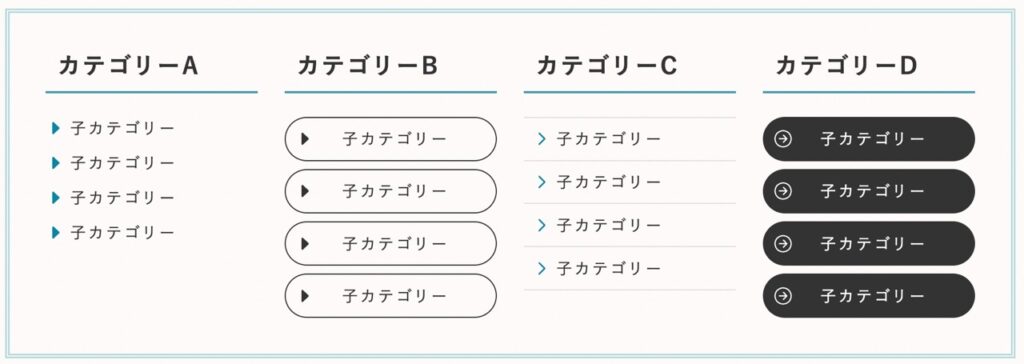
まずはご覧ください。

複数のリンクテキストをリスト化することができるんです♪
トップページをカテゴリー分けする時やランキングのまとめなど、アイディア次第でいろんな使い方ができますね。
簡単な使い方を紹介していきます。
リンクリストとは
リンクリストとは複数のリンクをリスト化して並べる事ができるブロックです。
通常のリストでも作ることができますが、テキストを選択してリンクを挿入する手間がはぶけます。
アイコンも選べたり、ボタンのように装飾もできるので、使い方も自由自在なブロックです♪
使い方を紹介
リンクリストを実際に使ってみましょう♪
 つむぎ
つむぎ動画を用意しました(31秒)
使い方はこちら


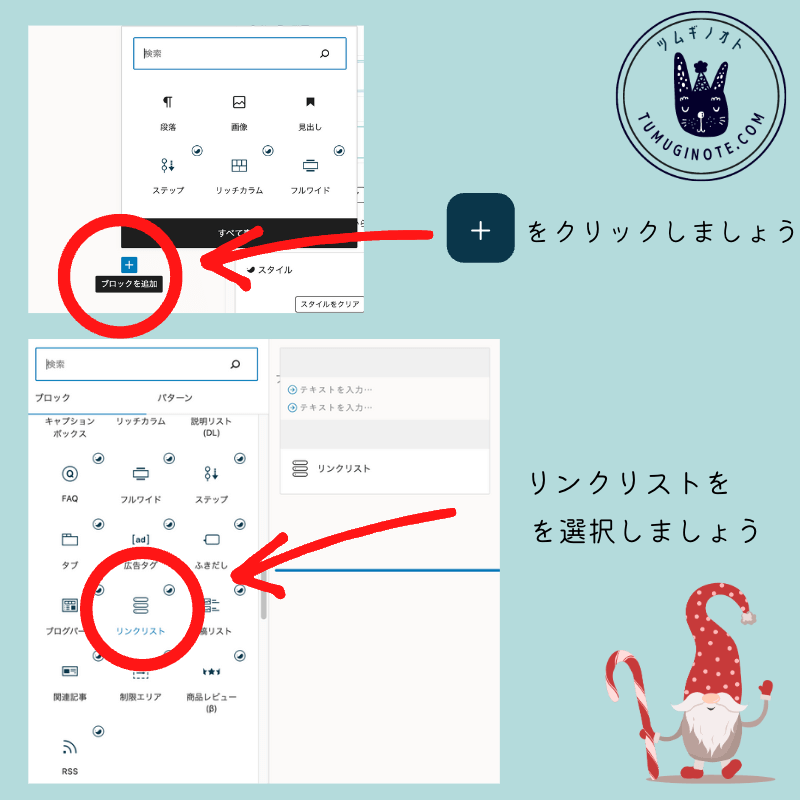
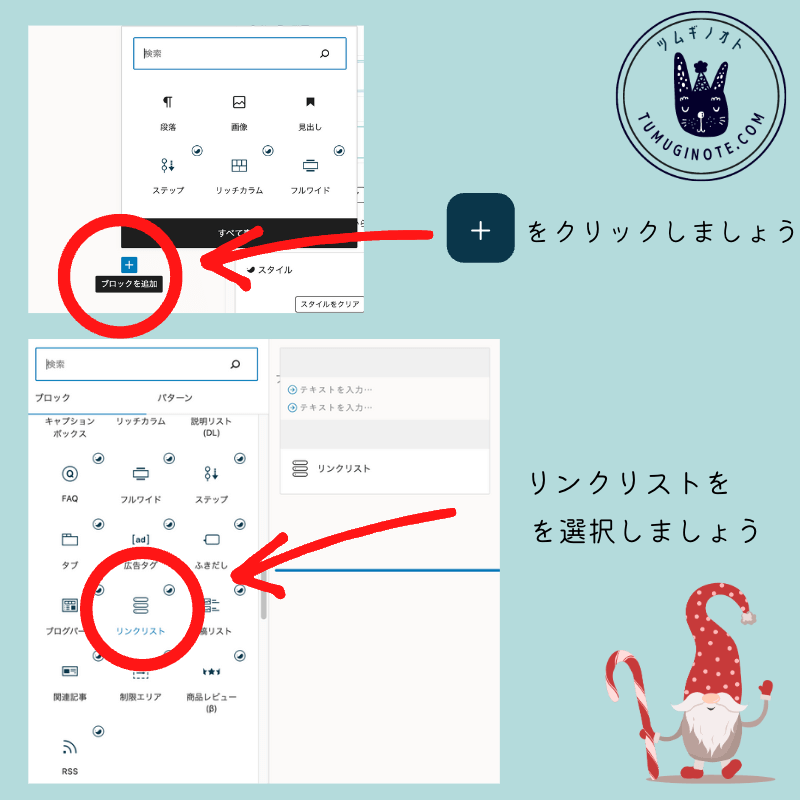
+ をクリックして「すべて表示」を選び、「リンクリスト」を選択しましょう。


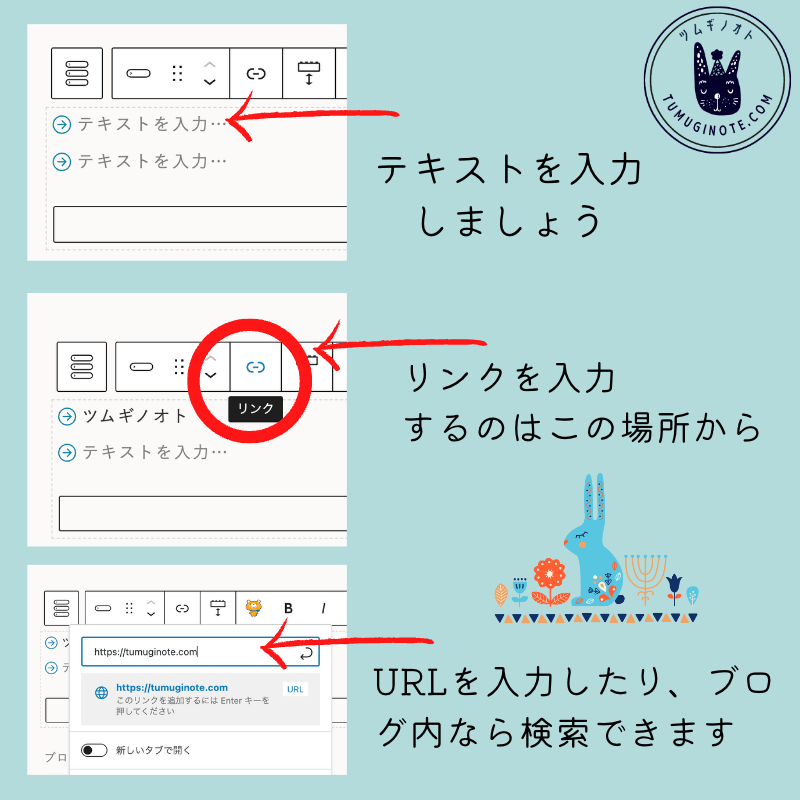
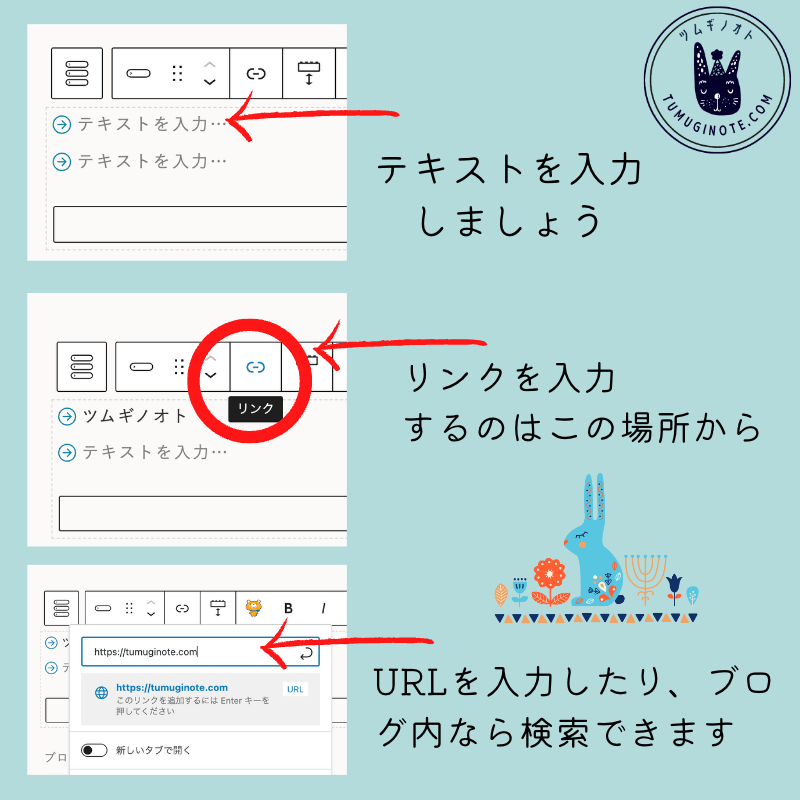
- リンクリストが表示されたら、リストのテキストを入力しましょう。
- リンクボタンを押し、リンクしたいURLを入力します。
- ブログ内の記事をリンクするなら「SWELL」などキーワードを入力すると記事を選ぶことができます。
装飾の種類
リンクリストの装飾も、とっても可愛いんです。
こういう細かいセンスがSWELLをますます好きになる理由になります♪



動画を用意しました(41秒)
リンクリストでできる装飾はこの9種類!
- スタイルの選択(デフォルトorボタン)
- 横並びにする
- ボーダーを付ける(デフォルトの時)
- 背景色を塗りつぶす(ボタンの時)
- 角丸の調整(ボタンの時)
- フォントサイズ
- アイコン設定
- アイコンの位置
- カラー設定
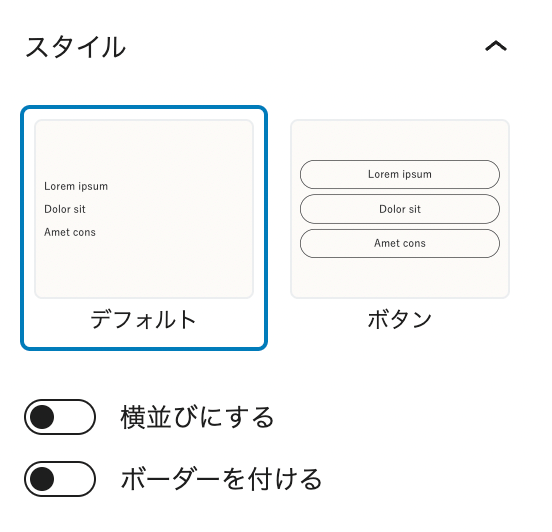
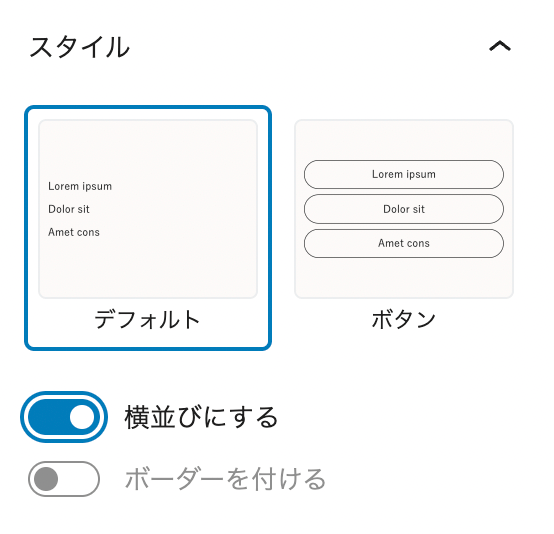
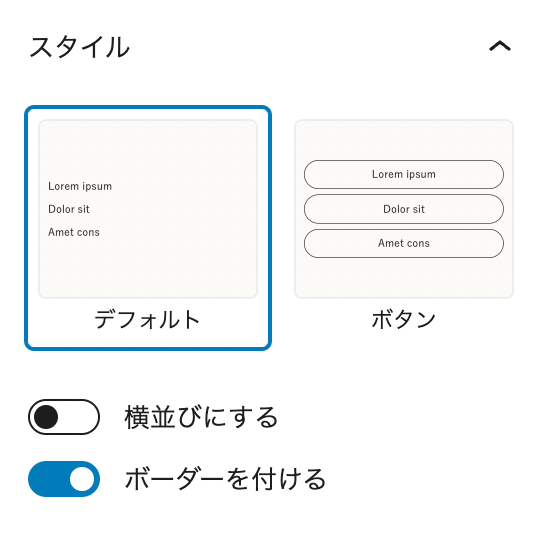
スタイルの選択(デフォルトorボタン)


リンクリストの全体的なスタイルを「デフォルト」と「ボタン」から選択することができます。
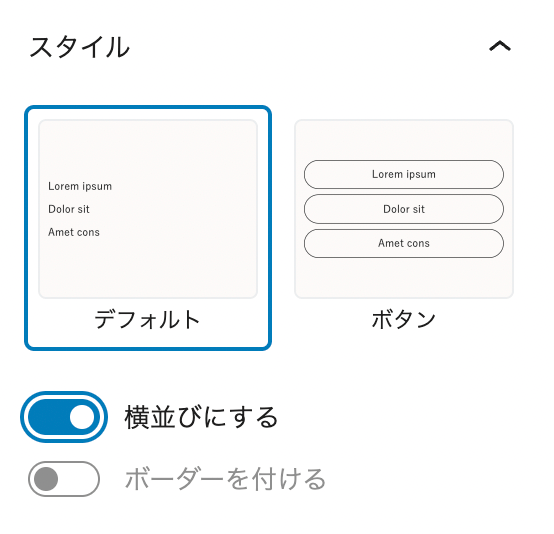
横並びにする


オプションからスタイルで「横並びにする」をオンにすると、リストが横並びになります。


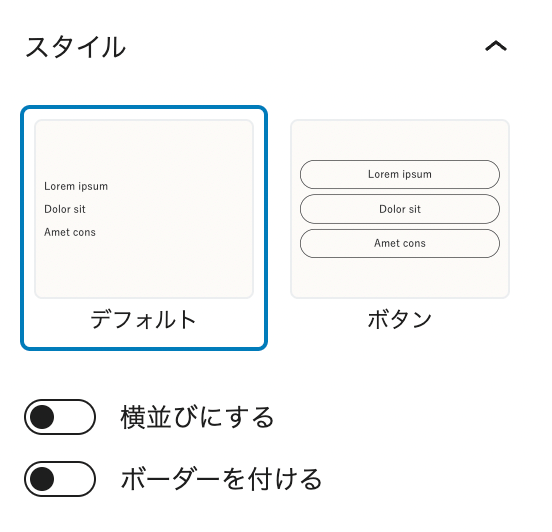
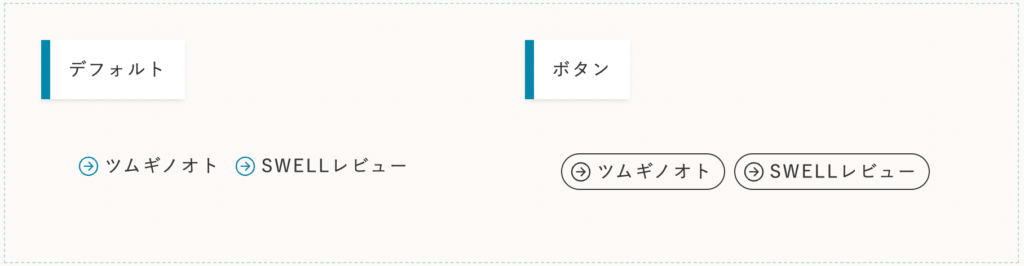
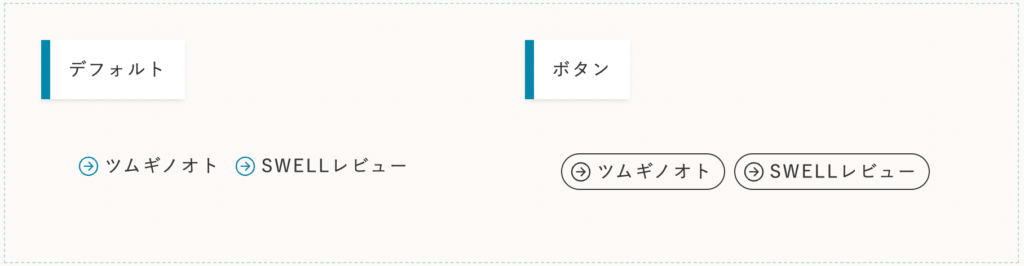
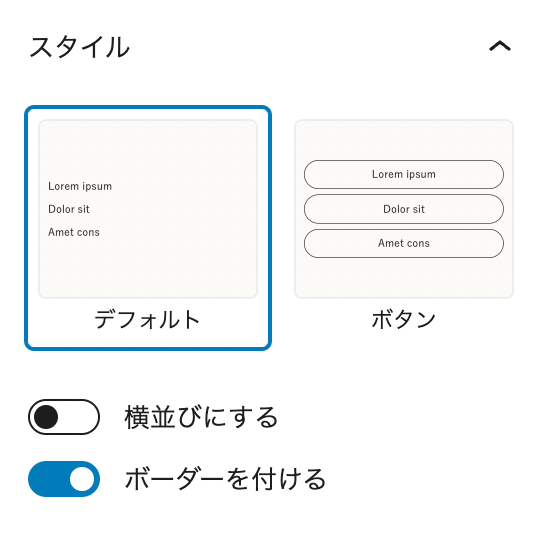
ボーダーを付ける(デフォルトの時)


スタイルがデフォルトの時、オプションで「ボーダーを付ける」を選ぶことができます。



一瞬で、つむぎ好みになります
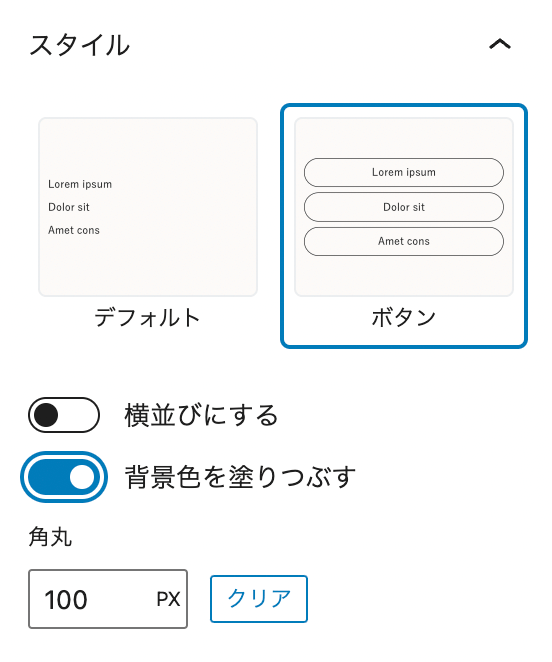
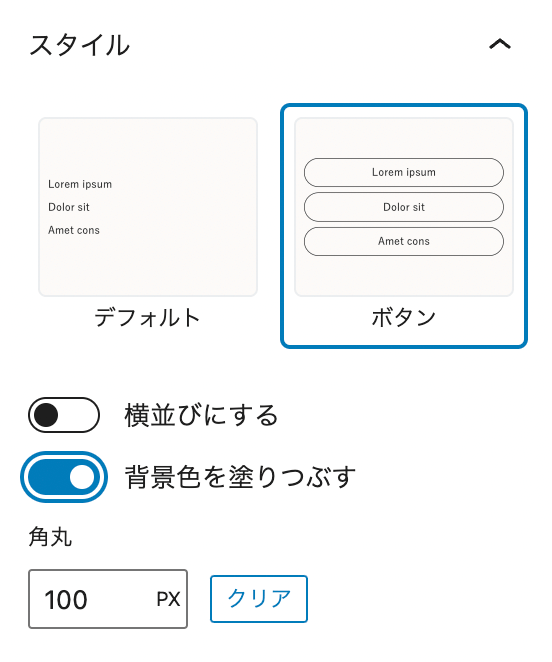
背景色を塗りつぶす(ボタンの時)


スタイルがボタンの時、オプションで「背景色を塗りつぶす」を選ぶことができます。
ボタン
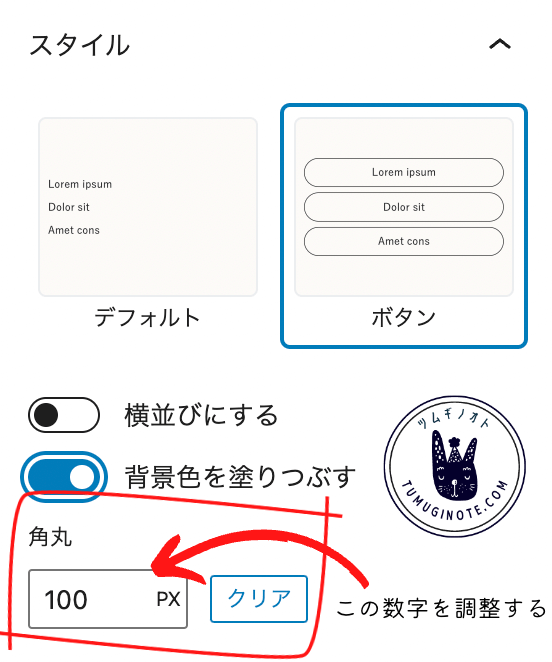
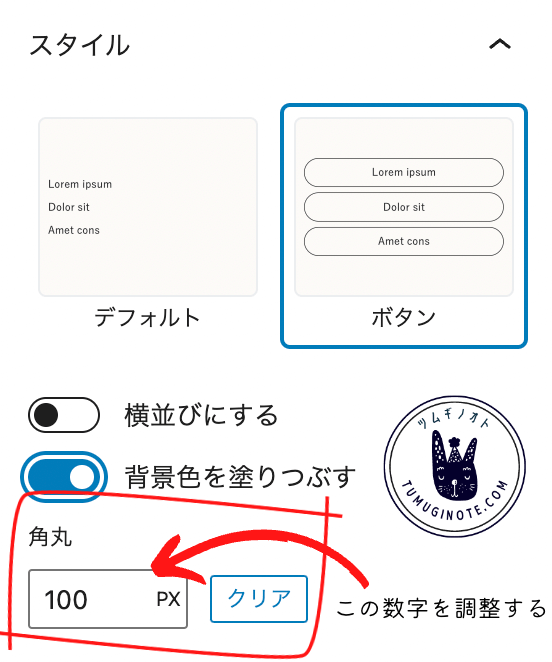
角丸の調整(ボタンの時)


スタイルがボタンの時、オプションで角丸の設定ができます。
数字を下げるほど、角が出てきます。
デフォルト
10%
0%



50%くらいだと変化が分かりにくいです。
フォントサイズ


オプションからフォントサイズを変更できます。
「1.5」など小数での設定も可能です。
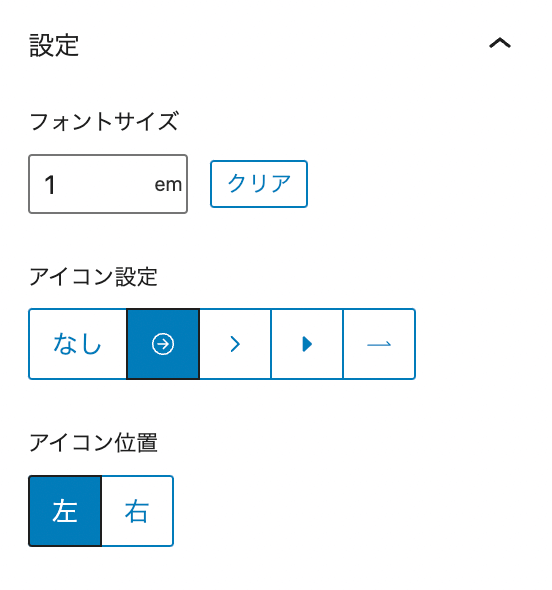
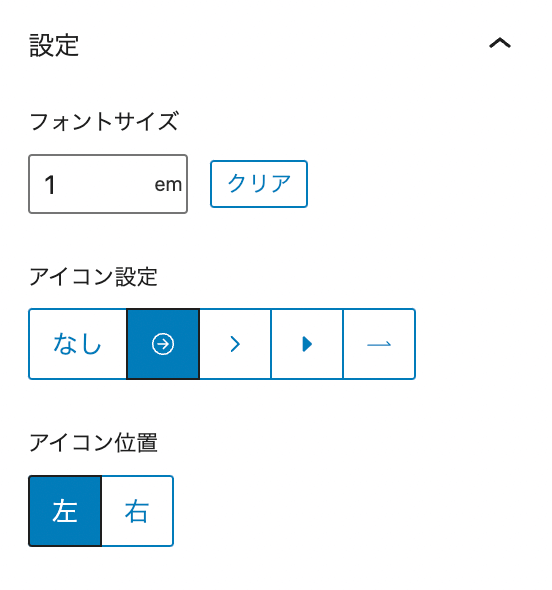
アイコン設定


オプションからアイコンの設定ができます。
アイコンなしも含めると5種類から選べます。
アイコンの位置


アイコンの位置を左右選べます。
デフォルト
右
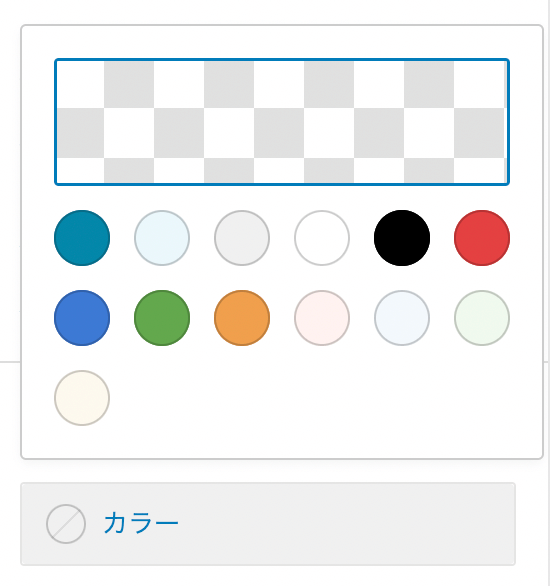
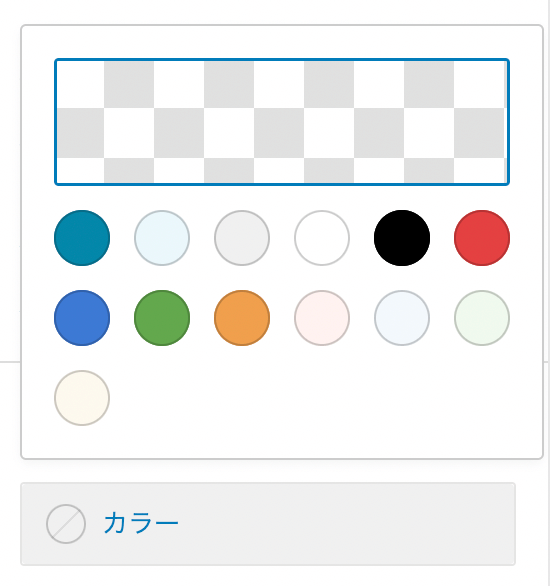
カラー設定


オプションのカラー設定でボタンのカラーを変更できます。
塗りつぶした時がわかりやすいですが、ボタンやデフォルトの時もカラーの変更ができます。
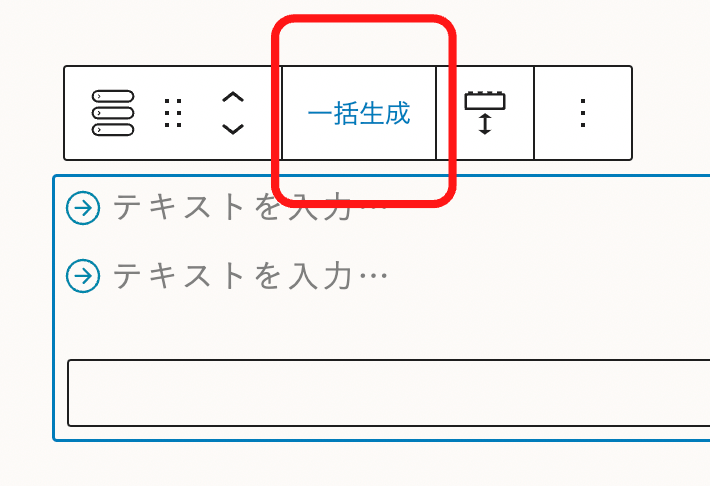
一括生成とは
リンクリストでは一括生成という機能がついています。
一つ一つ設定しなくても「複数のカテゴリー」「タグアーカイブ」へのリンクを一気に作成することが可能です。



動画を用意しました♪(26秒)
使い方はこちらから


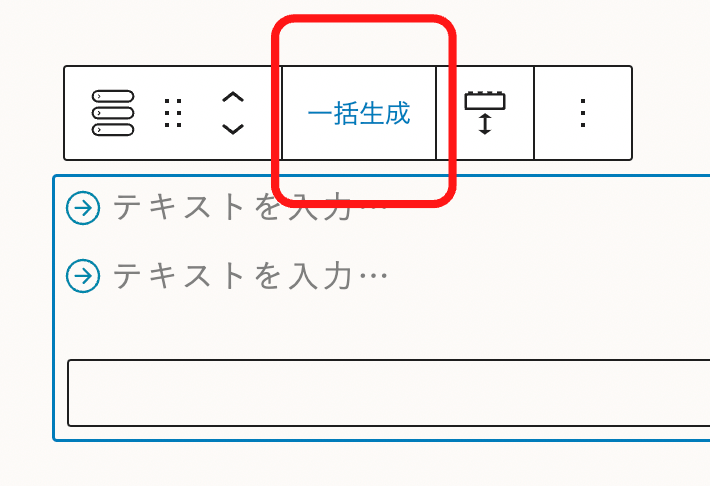
リンクリストの親ブロックを選択し、一括生成をクリックしましょう。


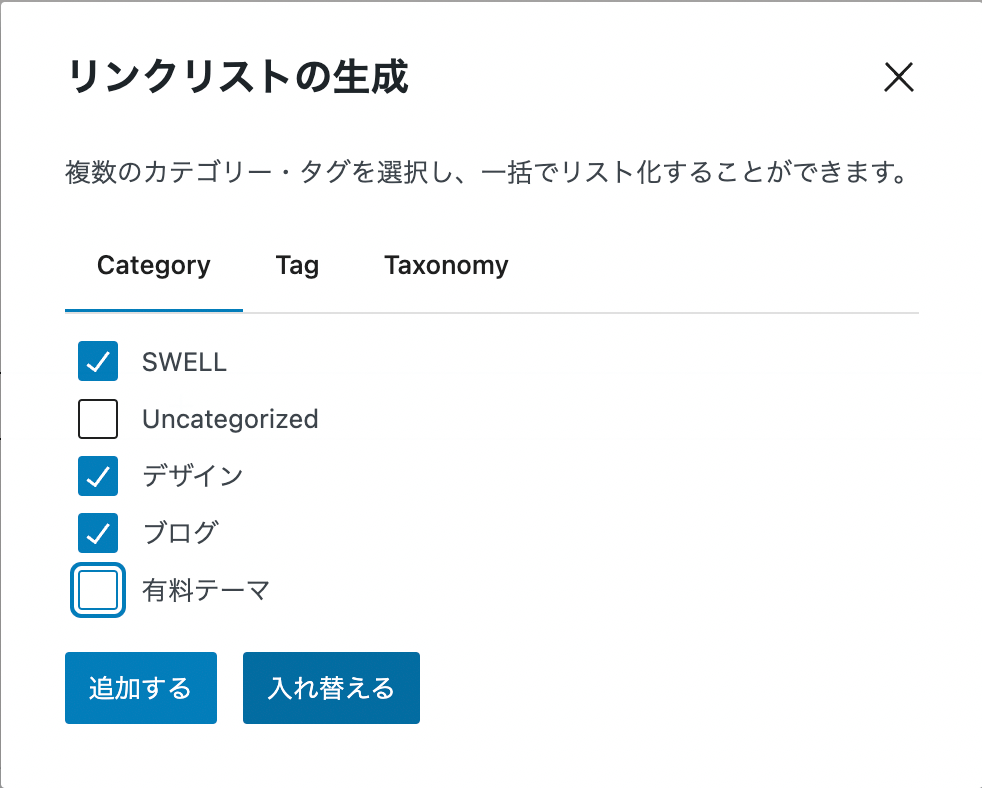
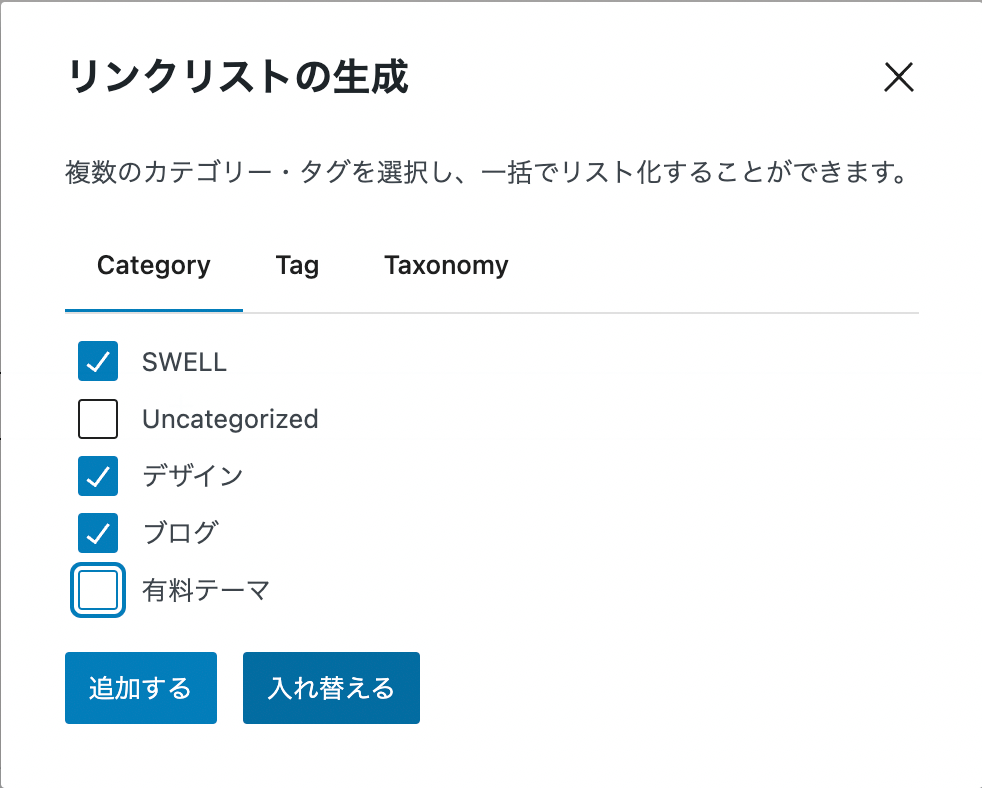
カテゴリーやタグアーカイブから作成したい項目にチェックを入れます。
追加したい時は「追加する」を、新しく作成するときは「入れ替える」を選びましょう。
ブロックパターンも便利♪
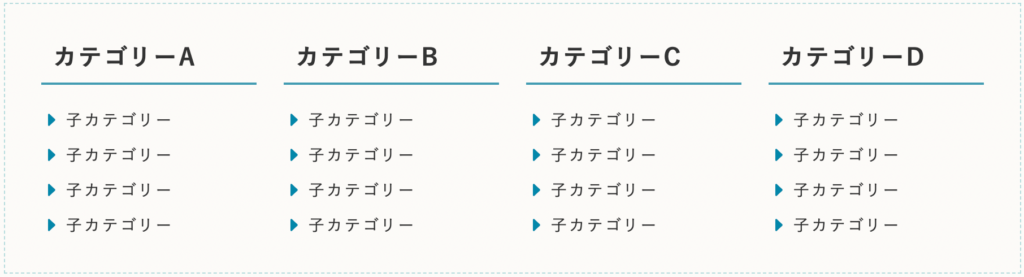
リンクリストには、あらかじめブロックパターンが2つ用意されています。
4列カラムにリンクリストが入っているので、オシャレに使えますね♪
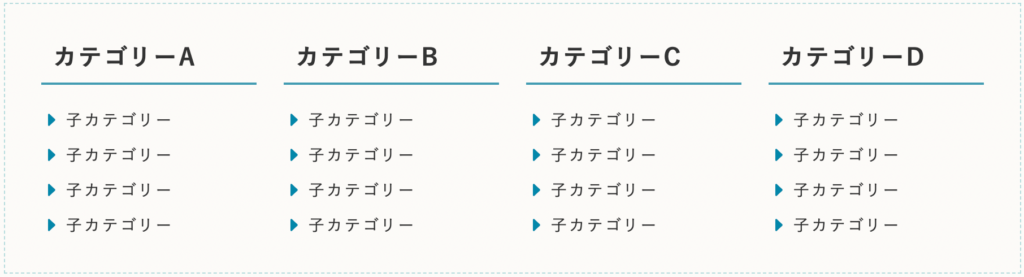
パターンA


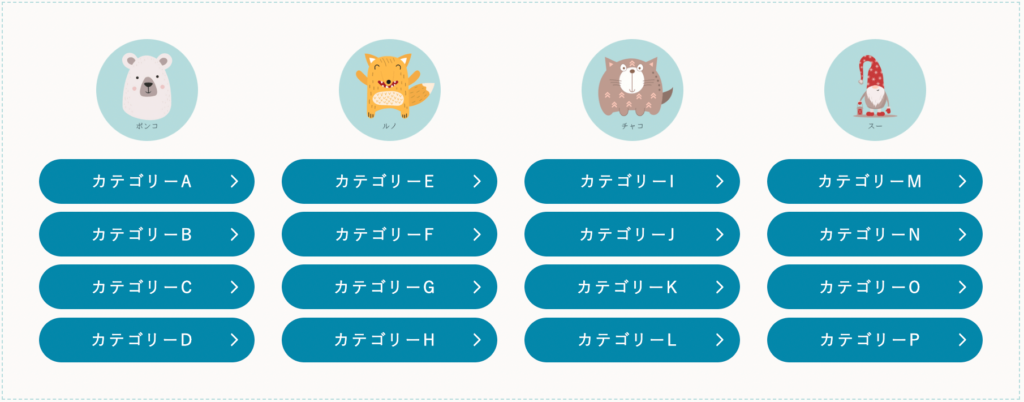
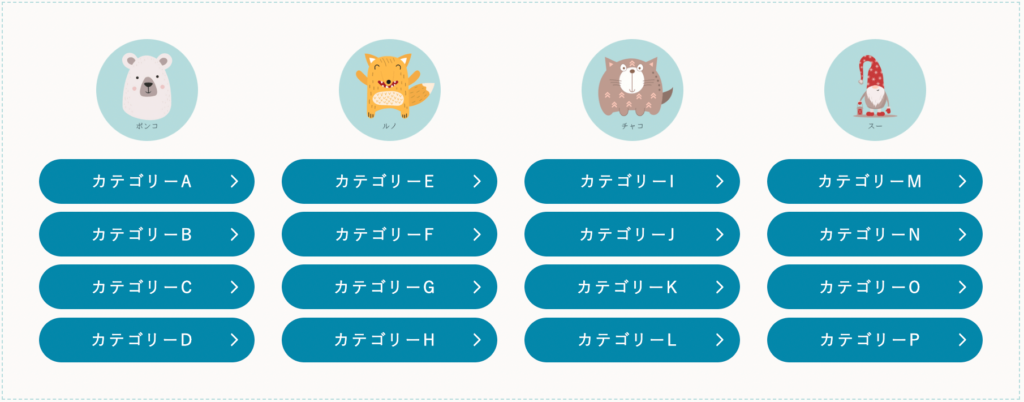
パターンB


どう使うのか?
リンクリストはどんなものか分かったけど、どう使うの?というあなたへ、少しだけアイディアを共有いたします。
カテゴリーへの導線
シンプルなカテゴリー表示
横並びで好きなところに、カテゴリーを表示


ランキング表示
\応援お願いします/



リンクは無し・名称は架空のものです
プロフィールで自分の別サイトへのリンクなど



別館は架空で、リンクは貼っていません
まとめ
2022年11月にSWELL新ブロック「リンクリスト」が追加されました。
一つ一つリンクを設定しなくても、きれいに簡単にリンクリストが作れます。
一括生成を使えば追加したい項目を選ぶだけで、リンクが勝手に入ってしまうという優れものです♪
装飾も9種類あるので、アイディア次第で色々と楽しめますね。



ますますSWELLが好きになるブロックの登場でした。











コメント