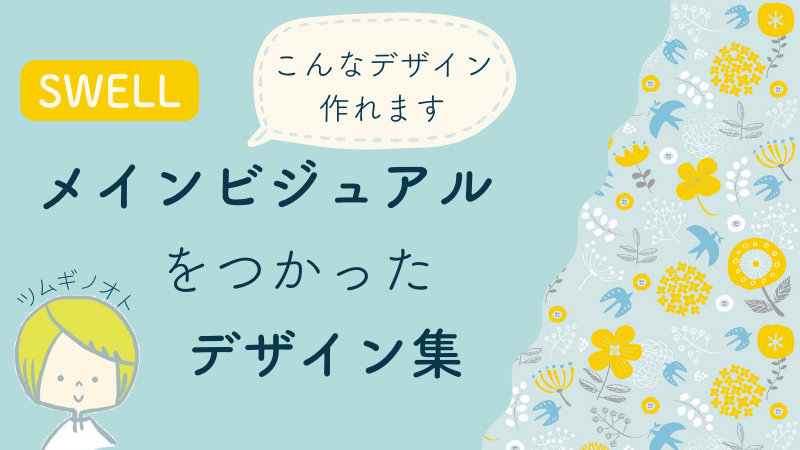
WordPressテーマ【SWELL】のメインビジュアルを使うと、どんなデザインのブログがつくれるのだろう?
 ぼたん
ぼたんメインビジュアルって何?
そんな疑問にお答えします。
デザインが大好きな「つむぎ」がメインビジュアルを使ったトップページのデザインを5つ作ってみました。
SWELLにするとこんなトップページがつくれるんだ~と参考にしていただけたらとってもうれしいです。



デザインを思いついたら増やしていきますね♪
SWELL メインビジュアルとは


画像を画面いっぱいにドカーンとアピールしたり、スライダーの設置や動画の埋め込みができる機能です。
引用元:SWELL 公式サイト
これからご紹介するデザイン集を見てもらうとわかるのですが、ブログのトップページを大きな画像などで印象付けることができます。
1枚の画像でインパクトを与えてもいいし、2~3枚の画像をスライドさせることもできます。
とにかく人と違うデザインにしたい人にはオススメの機能です。
SWELL メインビジュアルを使ったデザイン集
メインビジュアルを使ったトップページデザインのアイディアを5つご紹介します。
- 背景画像でトップページを埋めつくす
- オシャレな写真でトップページを飾る
- 中央に小さくイラストをおいてかわいらしく
- ツートンカラーで大胆&クールに
- 画像を2枚つかってハッ!とさせる



とっても楽しかった~♪
デザインと向き合う時間が大好きです。
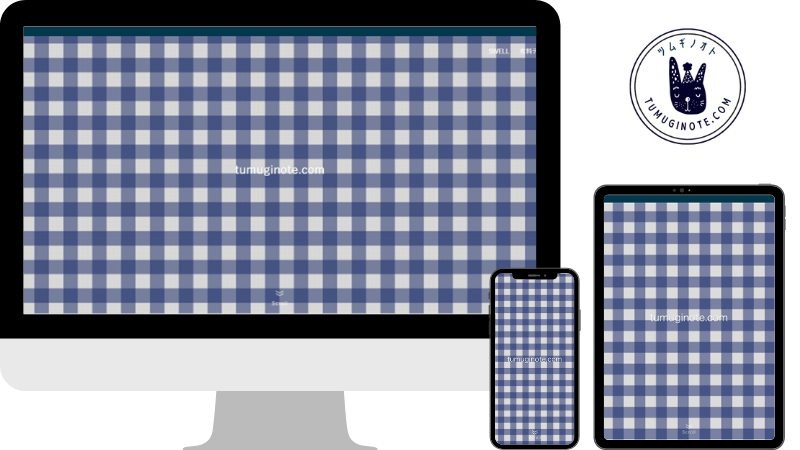
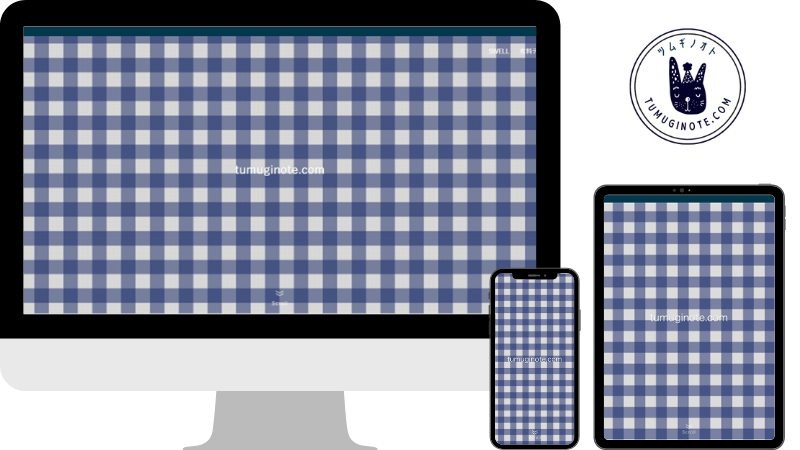
デザイン1:背景画像でトップページを埋めつくす


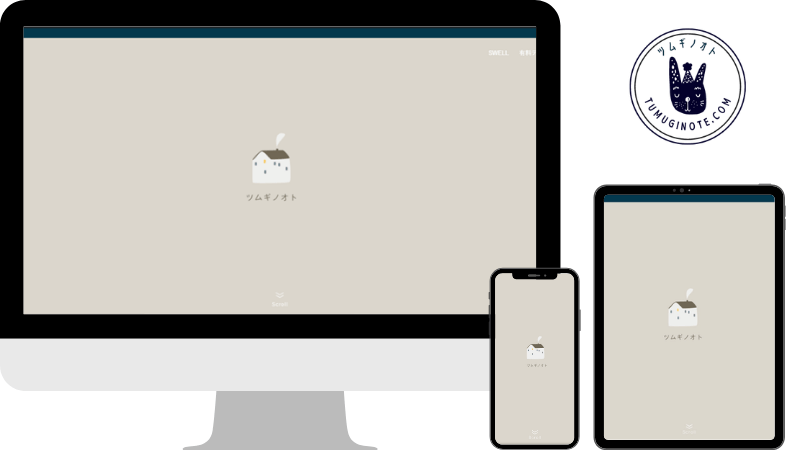
今回は背景画像に青のギンガムチェックをセレクトしました。
「ツムギノオト」のトップページも背景画像で埋めつくしていますが、とてもかわいいです。
アイキャッチもこのギンガムチェックをアクセントに使うことで、サイトに統一感がでてオシャレになりますよね。




画像に使われている色を使ってサイト内の色もそろえるといいですよ。
デザイン2:オシャレな写真でトップページを飾る


つかう写真によってトップページのイメージをガラッと変えることができますよ。
今回はオシャレでほんわかリラックスするようなイメージの画像をセレクトしました。
アイキャッチは写真でもイラストでも合いますね♪
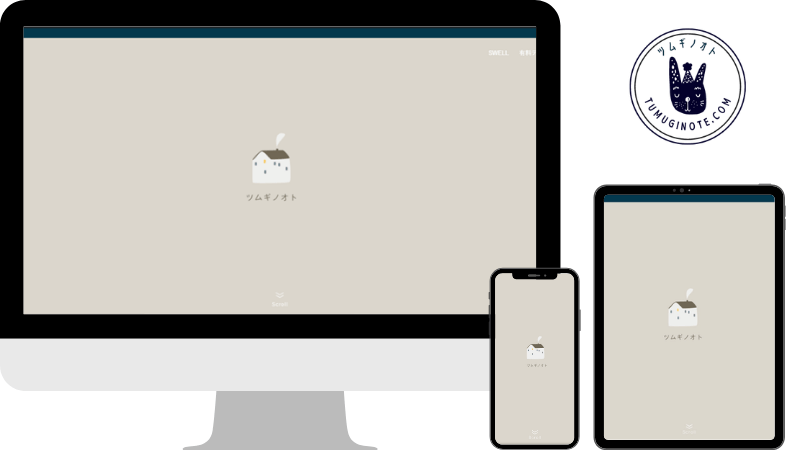
デザイン3:中央に小さいイラストをおいてかわいらしく


こういうミニマムなデザインも好きなんです。
かわいい~って思いませんか?
まんなかのイラストを変えると、かわいいも、オシャレもお好きなイメージにデザインできますよ。
今回は北欧のおうちのイラストを使ってかわいいトップページをデザインしました。
おうちのイラストで使われている屋根や窓の色を取り入れると、統一感あるアイキャッチができます。




デザイン4:ツートンカラーで大胆&クールに


ツートンカラーで大胆でクールなイメージにしてみました。
色の組み合わせで、イメージをガラッと変えることができますよ。
シンプルなデザインだから、アイキャッチもいろいろ楽しめそう♪




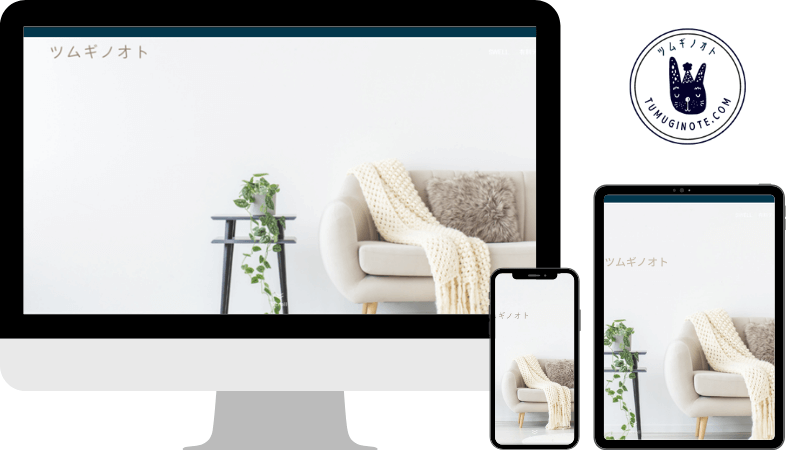
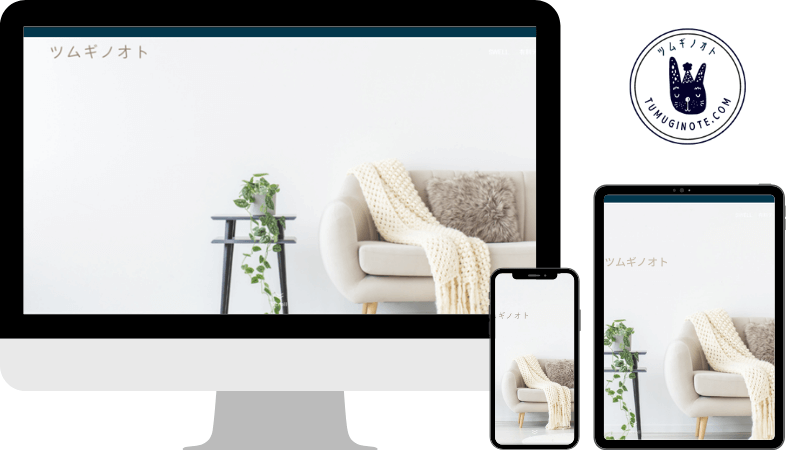
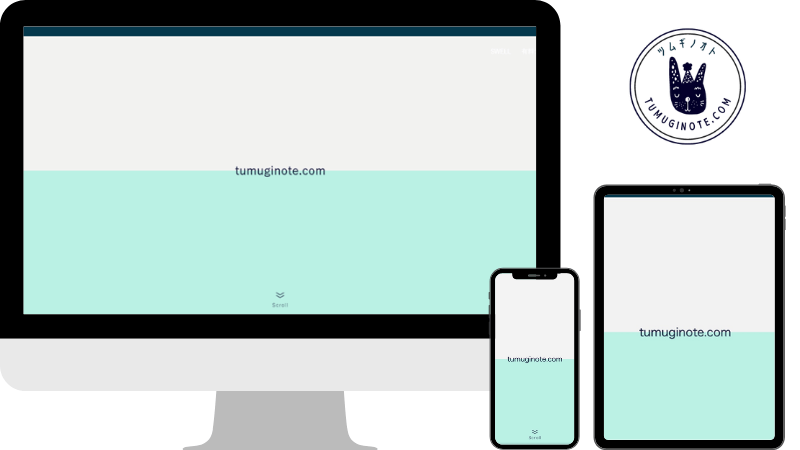
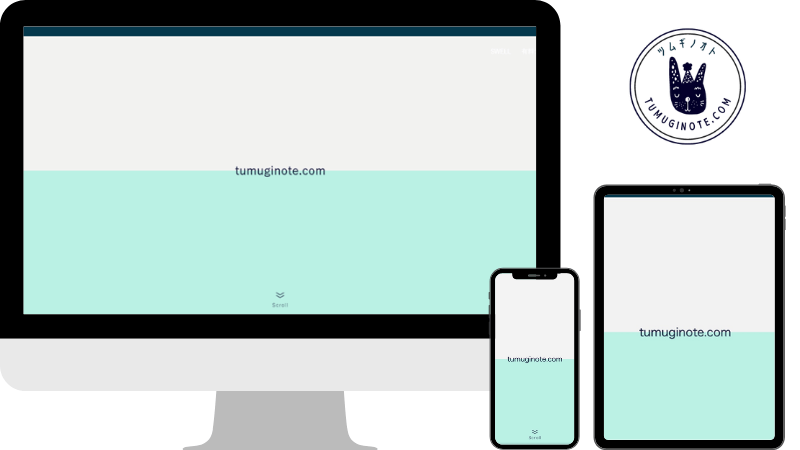
デザイン5:画像を2枚つかってハッ!とさせる
ちょっとわかりづらいですが、2枚の画像をスライドさせています。
1枚目は無地の画像・2枚目にブログのタイトルを入れました。シンプルだけどハッとさせられるデザイン。



こういうのも好きです。
デザインがシンプルなので、アイキャッチは写真でもイラストテイストでも合いますね。
まとめ
WordPressテーマ【SWELL】のメインビジュアル画像のデザインを5つ紹介しました。
- 背景画像でトップページを埋めつくす
- オシャレな写真でトップページを飾る
- 中央に小さくイラストをおいてかわいらしく
- ツートンカラーで大胆&クールに
- 画像を2枚つかってハッ!とさせる
WordPressテーマ【SWELL】のメインビジュアル画像を使ってみたいけど、どんなデザインができるのかな?と悩む方の参考になればうれしいです。
ポイントは使っている画像にサイトの色をそろえること。これだけで、サイトに統一感がうまれます。
新しいデザインを考えたら増やしていきますので、楽しみにしていてくださいね。
こんなに簡単にオシャレなブログがつくれるWordpressテーマ【SWELL】をぜひ、使ってみてくださいね。
\今日からあなたもSWELLERに♪/
WordPressテーマ【SWELL】にしてみたいけど、こんなことはできるのかな?と疑問に思ったことがあったら、いつでも問い合わせてくださいね。



答えられないこともあるかもですが、全力で対応いたします










コメント